インストールの手順を掲載した記事です
Connect-CMS公式サイトのインストール方法のWiki(GitHub Wiki)を下敷きに、自分の理解をまとめたものです。
想定読者は「趣味でホームページを作ったことはあるけど、Connect-CMSのインストール経験はない人」です。
すでに経験ある人のために、無駄な説明を隠せるようにもしています。
また、さくらのレンタルサーバー用のインストール手順を書いた記事もあります。
目次(章)
OFFにすると、その章は概要だけを残して非表示になります。
|
|
A. 事前準備 |
|
|
B. データベースの作成 |
|
|
C. Connect-CMSのインストール |
|
|
D. シンボリックリンクの作成 |
|
|
E. 管理者パスワードの変更 |
初期アカウント と 独自ドメイン名
具体的な例示のため、以下を想定します。
・ サーバーアカウント名: USERNAME
→ 初期ドメイン「 USERNAME.サーバー番号.coreserver.jp 」でいう USERNAME に相当する文字列です。
・ 独自ドメイン: www.example.com
みなさんは自分のもので読み替えてください。
A.事前準備
[ 概要 ]
- 独自ドメインの入手、CORESERVERとの紐付け、SSL化を行う[省略]
- Connect-CMSの利用パターンを選ぶ
- https://~ で普通のhtmlにアクセスしてみる(DNSはOK?)
- 使用するソフトウェアをインストールする[省略]
独自ドメインの入手、さくらのレンタルサーバーとの紐付け、SSL化を行う[省略]
レンタルサーバーで独自ドメインを使用するためには、およそ以下のような操作が必要です。
① 独自ドメインの入手
② CORESERVERで契約したサーバーとの紐付け
③ CORESERVERでのSSL化
これらについては既に多くのサイトで紹介されているため、本ページでは省略します。
①と②については「 ドメイン取得サービス 独自ドメイン CORESERVER」 で検索 すれば簡単に見つかります。
③については「 CORESERVER SSL化 独自ドメイン 」 で検索 してみるとよいでしょう。
3つの作業の過程でDNSの変更が発生し、これにより、独自ドメインでアクセスできるようになります。DNSの変更がインターネットに反映するまで、一般に数時間~2日ほどの待ち時間が発生すると言われています。
Connect-CMSの利用パターンを選ぶ
Connect-CMSを使えば、簡単にWebサイトが作れます。
その際、作成方針として
という2つの選択肢が挙げられます。
パターン1 は、新しくWebサイトを作るような状況です。
例えば、 https://www.example.com/ で表示されるindexページからConnect-CMSを使う場合です。
すなわち、Webサイトの一番上からConnect-CMSの影響下です。
パターン2 は、既存のWebサイトにConnect-CMSの機能を使って新しいコーナーを新設するような状況です。
例えば、学校のWebサイトで「トップページといくつかの下位コンテンツ(学校紹介や学事歴)」は従来のページをそのまま使うが、「日々の活動」はConnect-CMSのブログ機能を使って新しく作ることにする、というような場合です。
https://www.example.com/blog/ があって、そのblogディレクトリの中でConnect-CMSが働いているイメージです。
すなわち、blogディレクトリ以下だけがConnect-CMSの影響下です。
ちなみに、この方法だと、従来のWebサイトとConnect-CMS側のサイトは全くの別システムとして構築されます。したがって、Connect-CMSで更新されたブログへのリンクを自動でトップページに表示させる、というようなデータ連携はできません。
以下にまとめます。
インストール作業が少し変わるため、どちらのパターンにするかを考えておきましょう。
パターン1
サイト全体をConnect-CMSで作る場合
https://www.example.com/のルート直下から Connect-CMSの影響下
パターン2
特定のサブディレクトリ以下をConnect-CMSで作る場合
https://www.example.com/ のWebサイトのうち、 https://www.example.com/test01/以下だけ がConnect-CMSの影響下
https://~ で普通のhtmlにアクセスしてみる(DNSはOK?)
簡単なindex.htmlページをアップロードし、上のA-2で想定したURLにアクセスできることを確認しておきましょう。
インストールに失敗したとき、Connect-CMSの設定を間違えたのか、それともCORESERVER側の設定を間違えたのかを明確にするための操作です。
すでに適切な表示を確認しているなら、この操作は飛ばして構いません。
操作手順
(1)~(3)について、WinSCPなど、使い慣れたソフトで操作しても構いません。
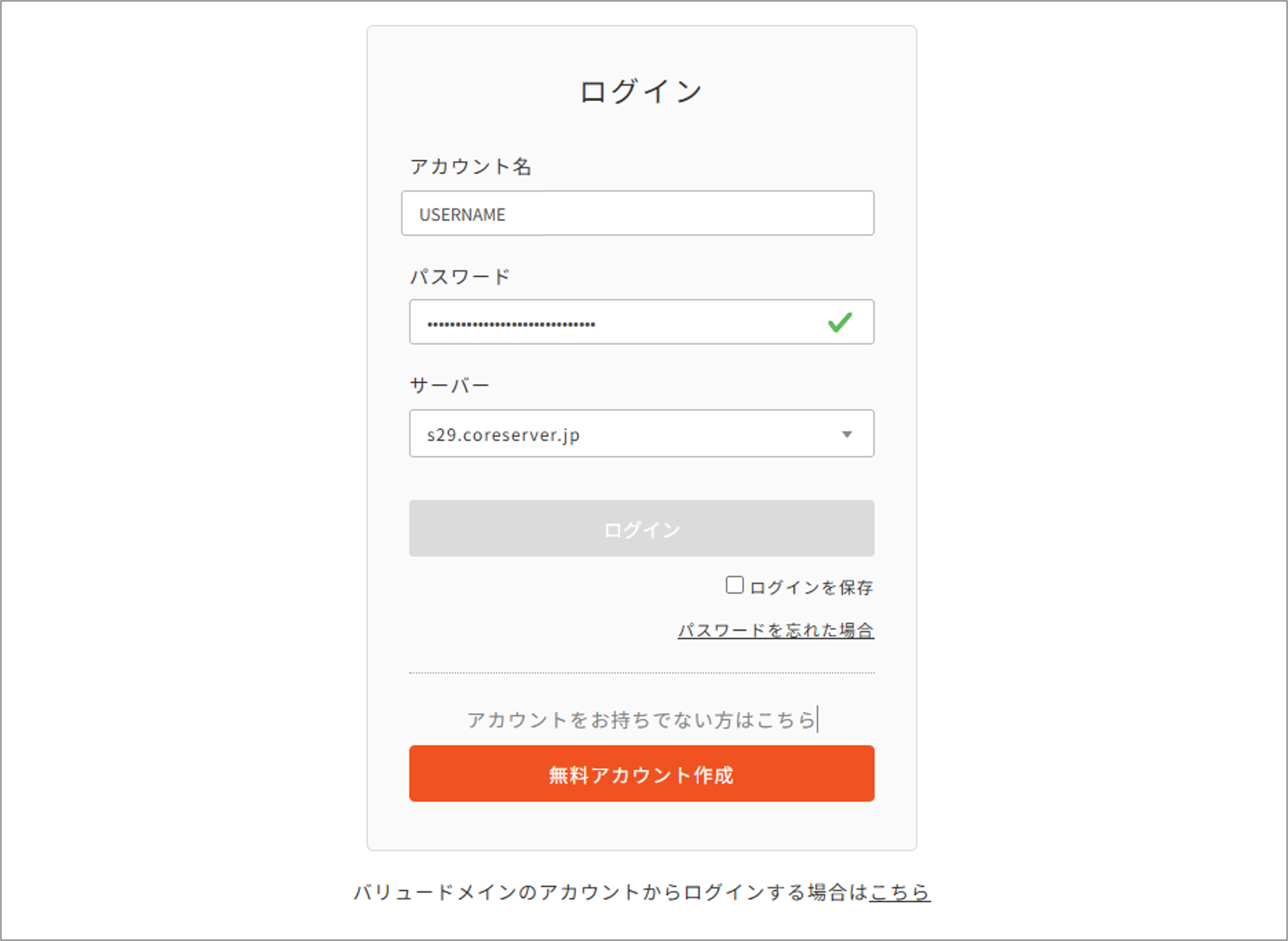
(1)
CORESERVERのコントロールパネルにログインする

Value Domain の方からログインし、コントロールパネルに行く方法でも構いません。
(2)
「Webサイト設定」から独自ドメインが登録されていることを確認する

登録されていない場合、前記「A-1」が済んでいません。
インターネットで手順を調べながら操作し、「ドメイン設定」を終えてきてください。
操作を実施したにも関わらず、表示されていない場合、自分の独自ドメインとIPアドレスの紐づけに時間が掛かっている可能性があります。半日~1日待つぐらいの気分でいてください。
登録があった場合、以下の3つを確認してください。
(1)ドキュメントルートが「 /public_html/独自ドメイン名 」になっていること
(2)SSLが設定されていること
(3)使用するConnect-CMS(Laravel)のバージョンに適したPHP
Webサイトを作ったことのある人なら、このようなディレクトリ構成だと、「https://USERNAME.m29.coreserver.jp/
CORESERVERでは「/public_html/」のすぐ下にある「独自ドメインと同じ名前のディレクトリ」をその独自ドメインのドキュメントルートに使っているようです。
したがって、https://www.example.com にアクセスした場合、/public_html/www.example.com ディレクトリがWebサイトのドキュメントルートとして使われます。
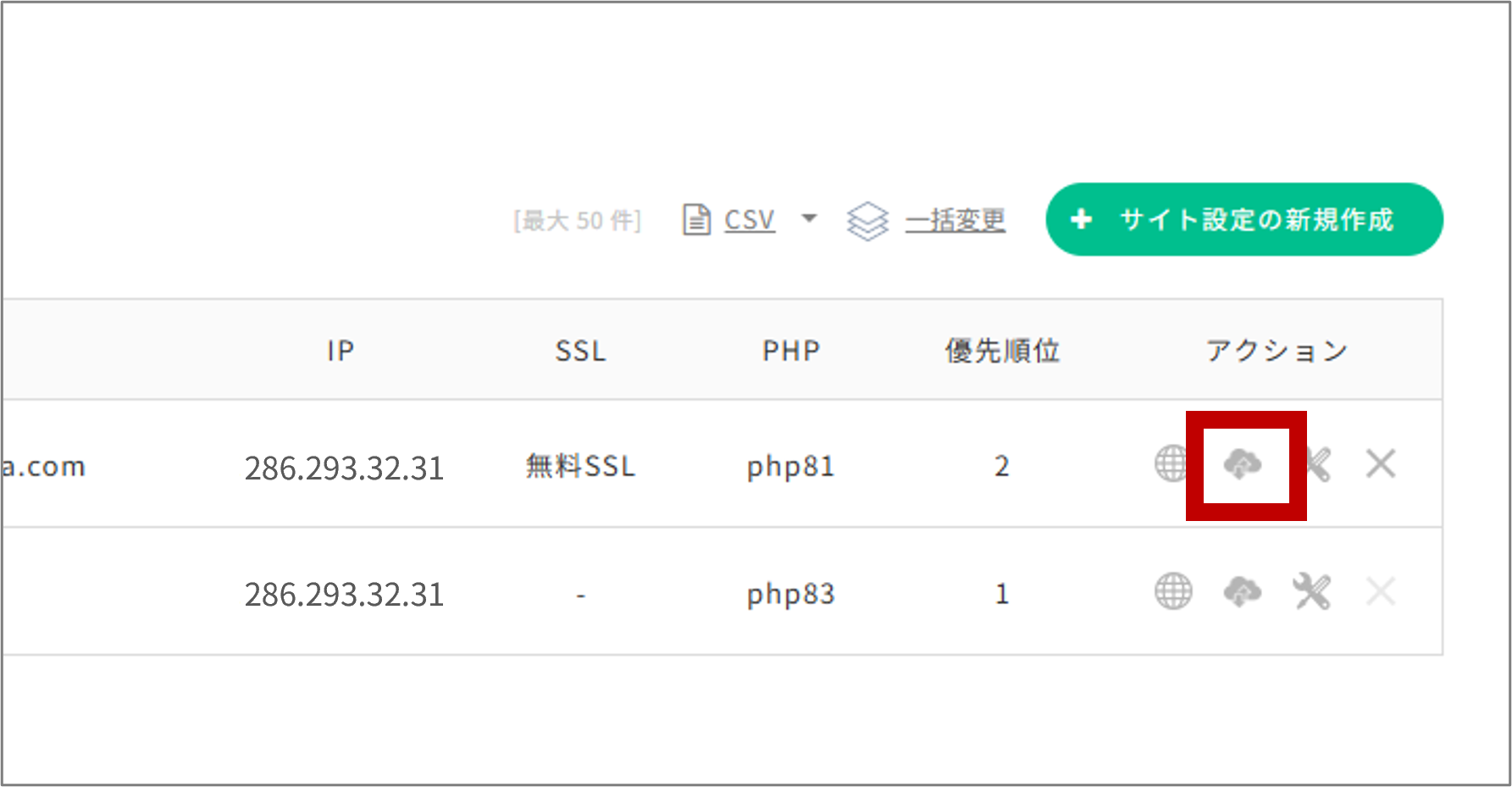
(3)
[WebFTPクライアント]ボタンを押す

ここからパターン1とパターン2に分けて説明します。
不要な方を非表示にできます。
パターン1
サイト全体をConnect-CMSで作る場合
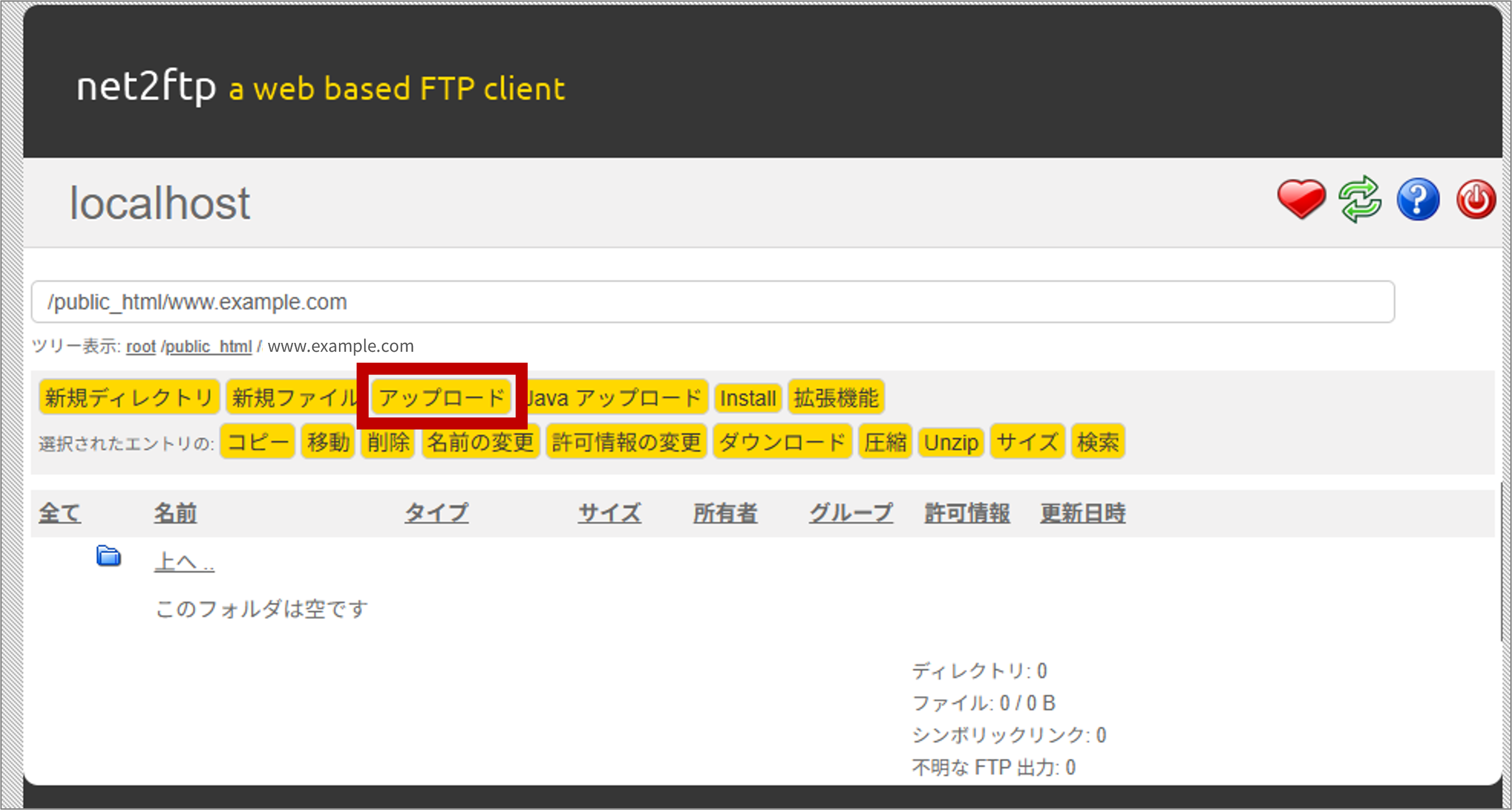
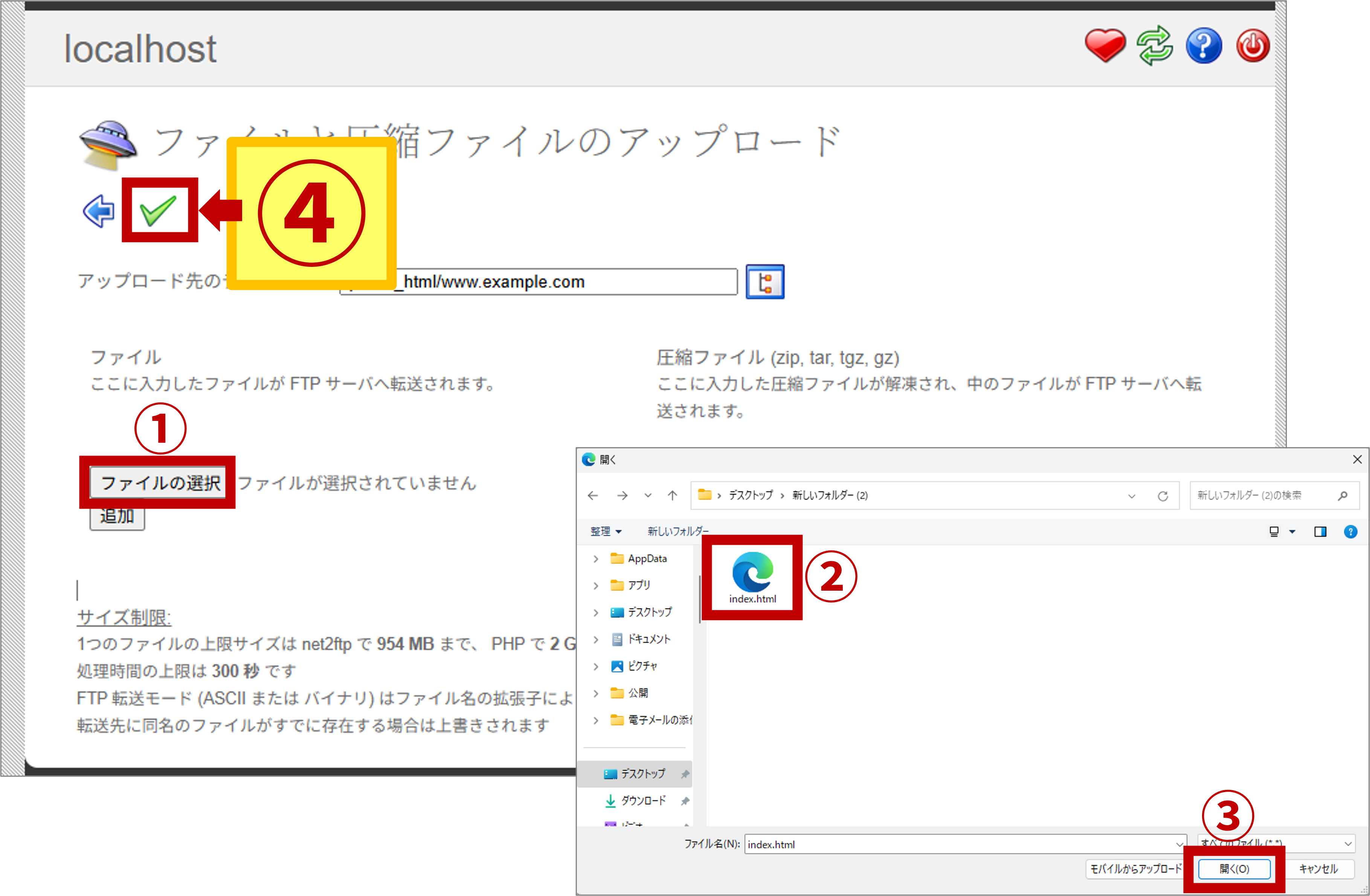
(4)
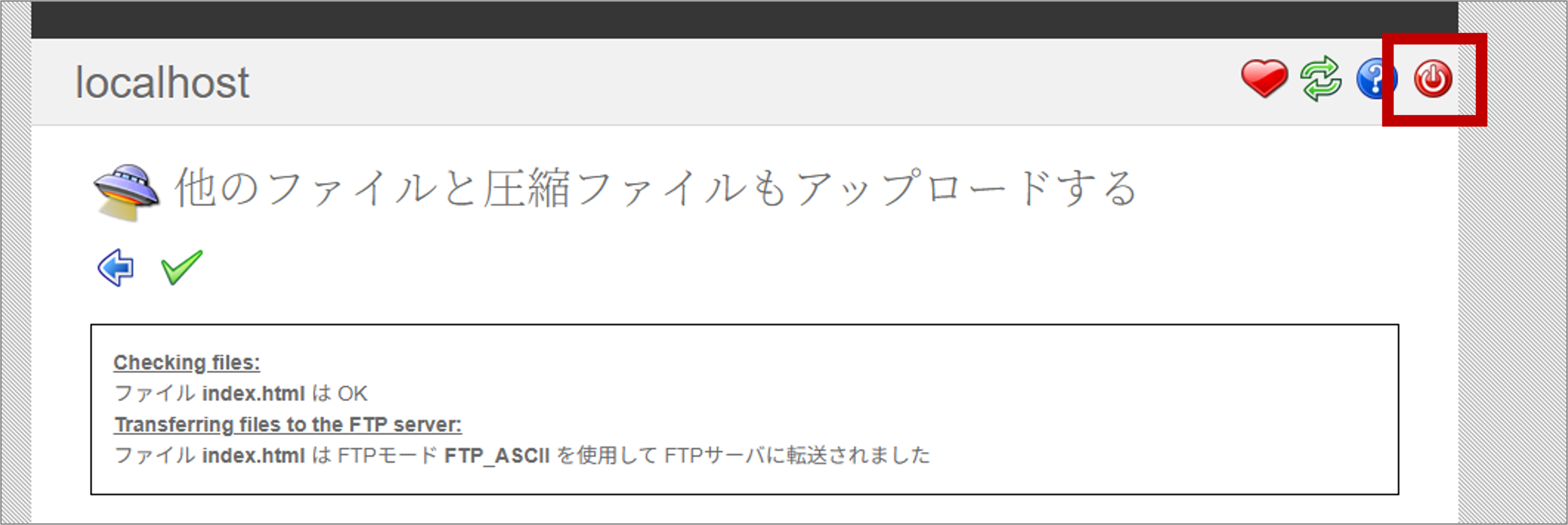
確認用のindex.htmlをアップロードする
www.example.comディレクトリ直下( つまり、 /virtual/USERNAME/public_html/www.example.com/index.html )となるようにindex.htmlをアップロードしてください。
簡単なindex.htmlを作りましたので、ダウンロードしてお使いください。



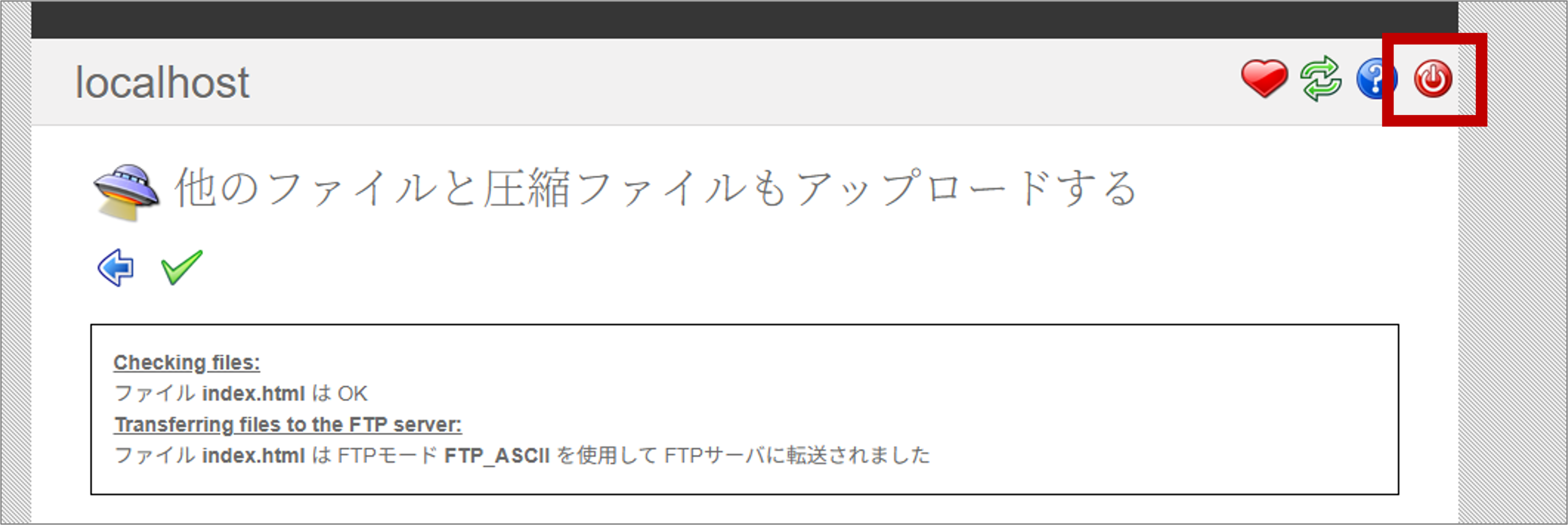
用事が済みましたので、WebFTPクライアントのWebページ(ブラウザのタブ)を閉じます。
(5)
ブラウザで独自ドメインのURLにアクセスし、表示を確認する
https://www.example.com に相当するURLにアクセスします。

正しくindexページが表示されない場合、URLが違う、ファイルまでのパス(=そのファイルへの階層関係)が合っていない(403、404のエラー)、DNSが反映されていない(DNSエラー)、などが考えられます。
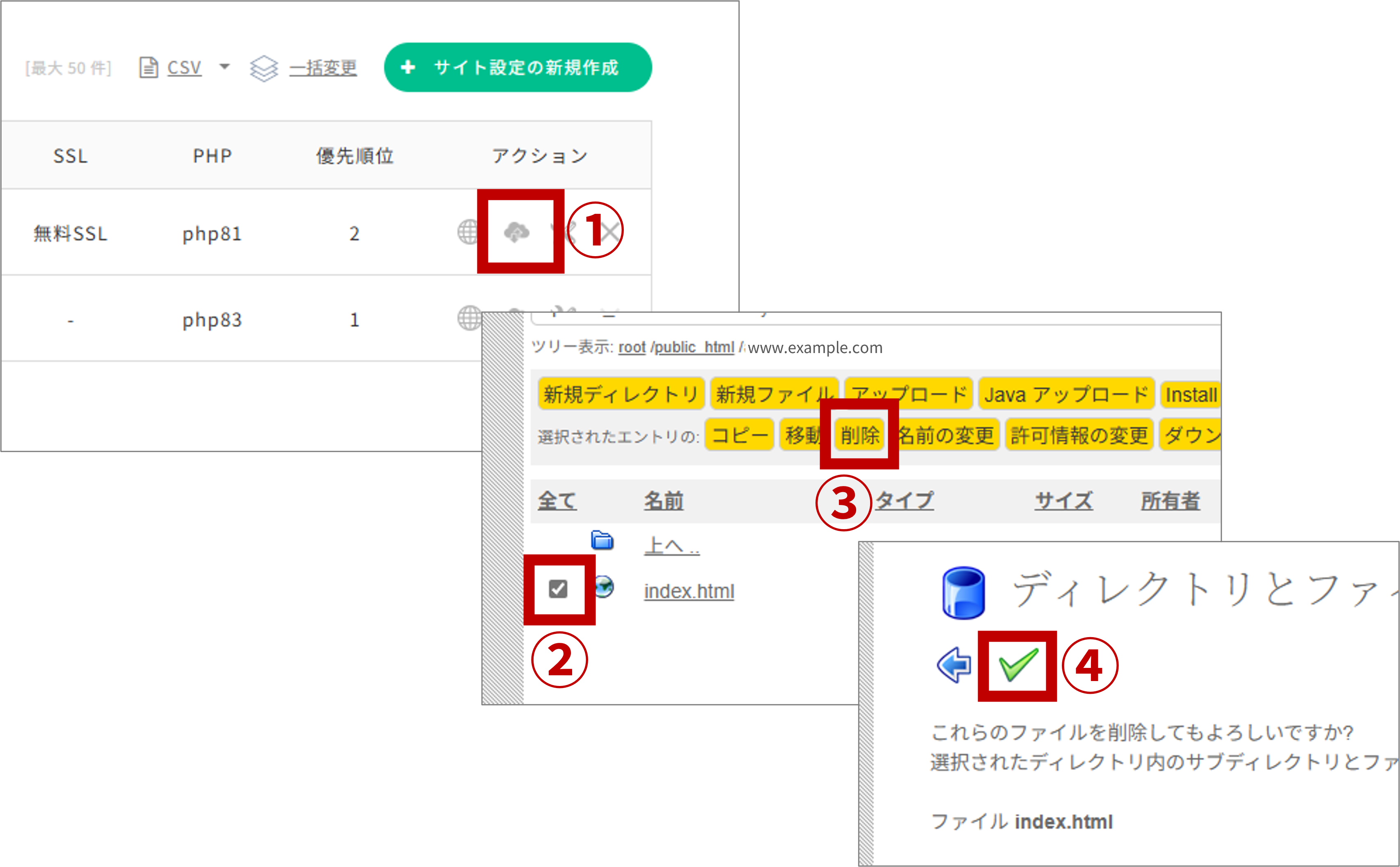
(6)
index.htmlを削除する
index.htmlの適切な表示を確認したら、このindex.htmlの役割は終了です。
後の説明の条件をそろえるため、index.htmlを削除しておきます。

用事が済みましたので、WebFTPクライアントのWebページ(ブラウザのタブ)を閉じます。
以上の操作で「DNSが正しく反映されている」ことが分かりました。
よくある「正しいURLでアクセスしたのにWebページが表示されない」原因のひとつをクリアしたわけです。
では、パターン2で説明します。
パターン1の人は、紫の枠が終わるまで飛ばしてください。
パターン2
特定のサブディレクトリ以下をConnect-CMSで作る場合
(4)
階層関係をつくる
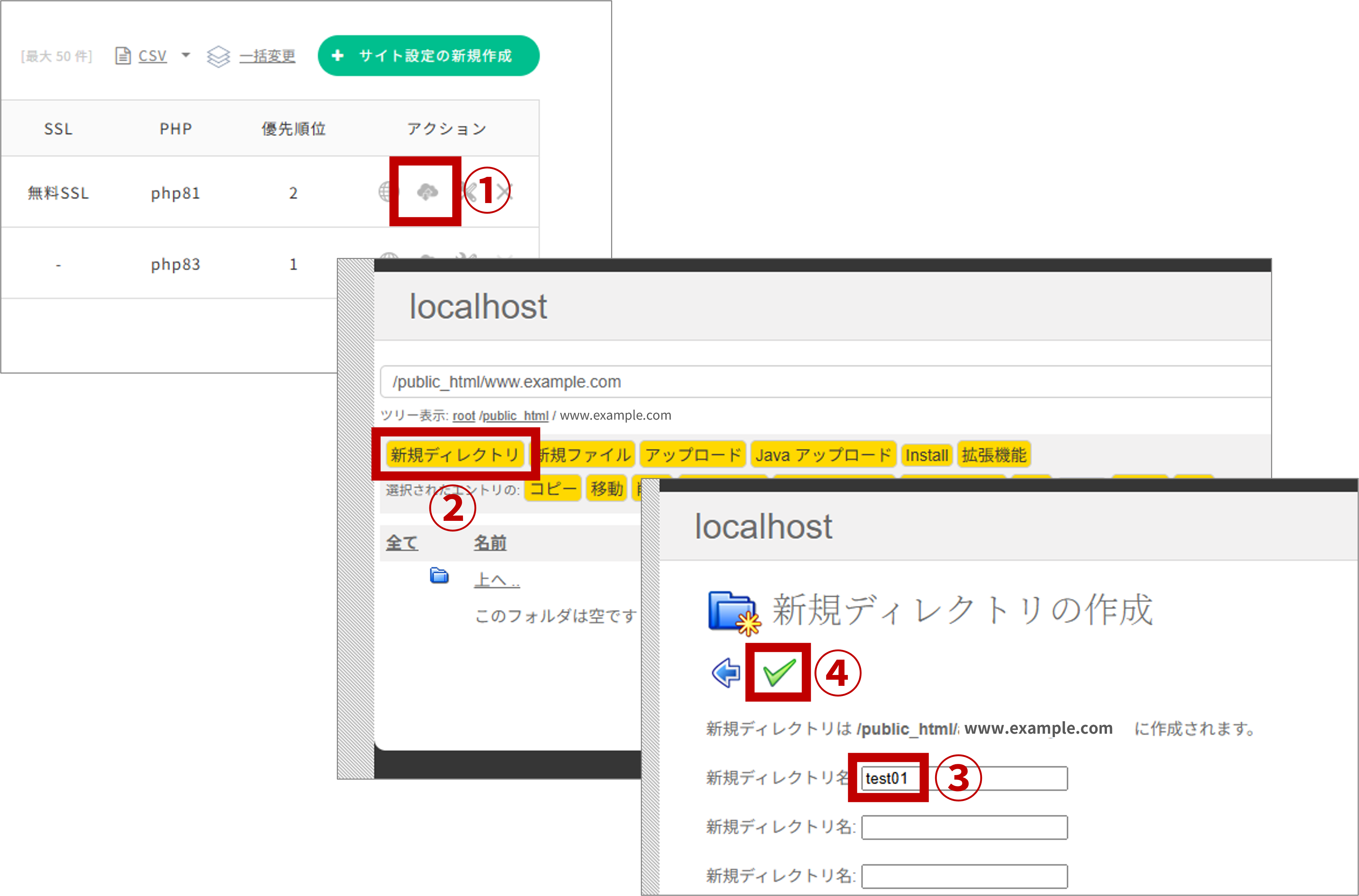
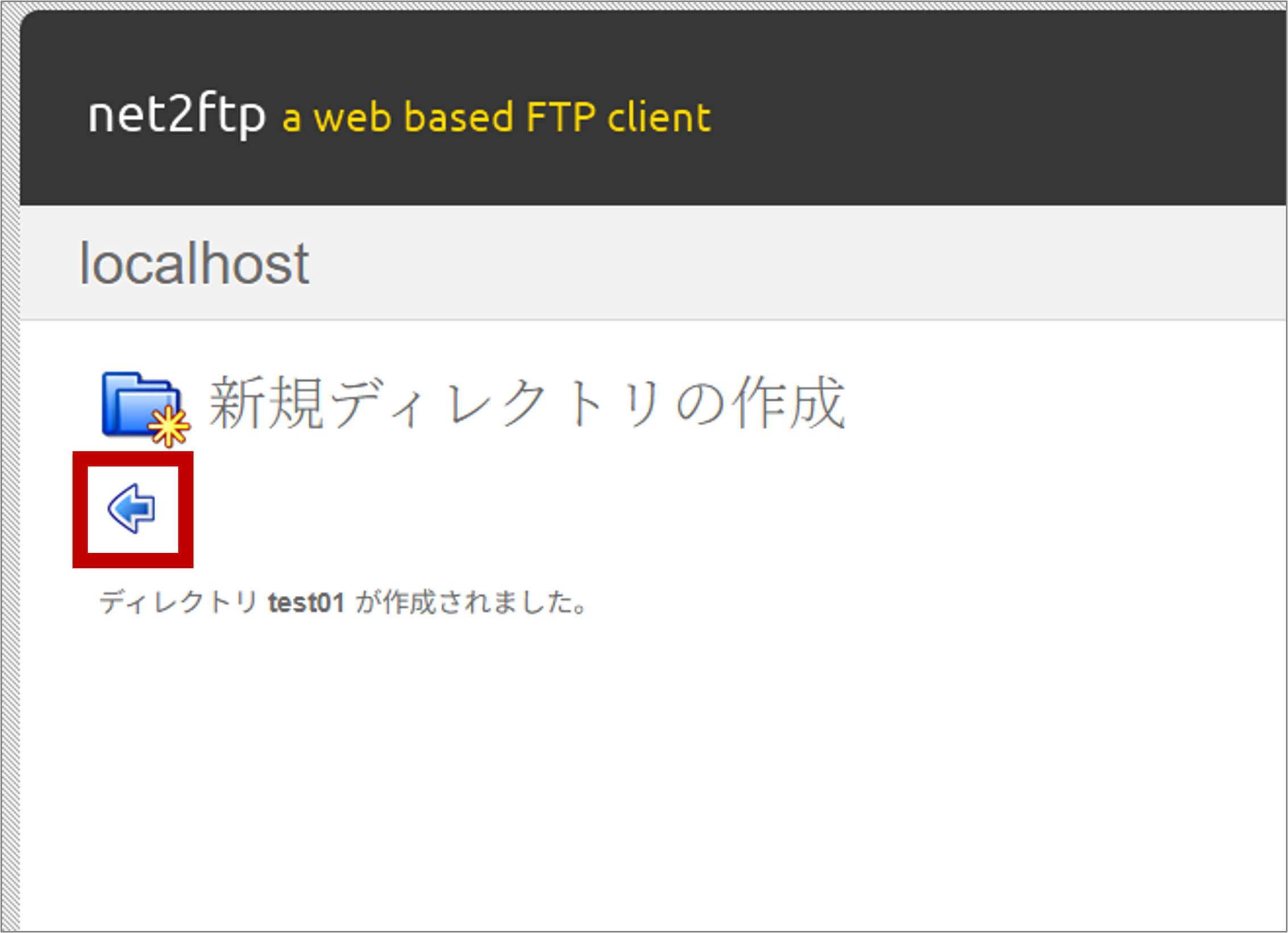
サブディレクトリにインストールする場合、www.example.comディレクトリを基準に「新規ディレクトリの作成」と「ディレクトリ名の入力」を必要な数だけ繰り返し、階層関係を作ってください。
ここでは https://www.example.com/test01/~ を Connect-CMS で作成する状況を想定し、/virtual/USERNAME/public_html/www.example.com/test01 のように1つのディレクトリの作成と命名をしました。
それぞれのディレクトリ階層に合わせて読み替えてください。

再び、操作画面に戻ります。

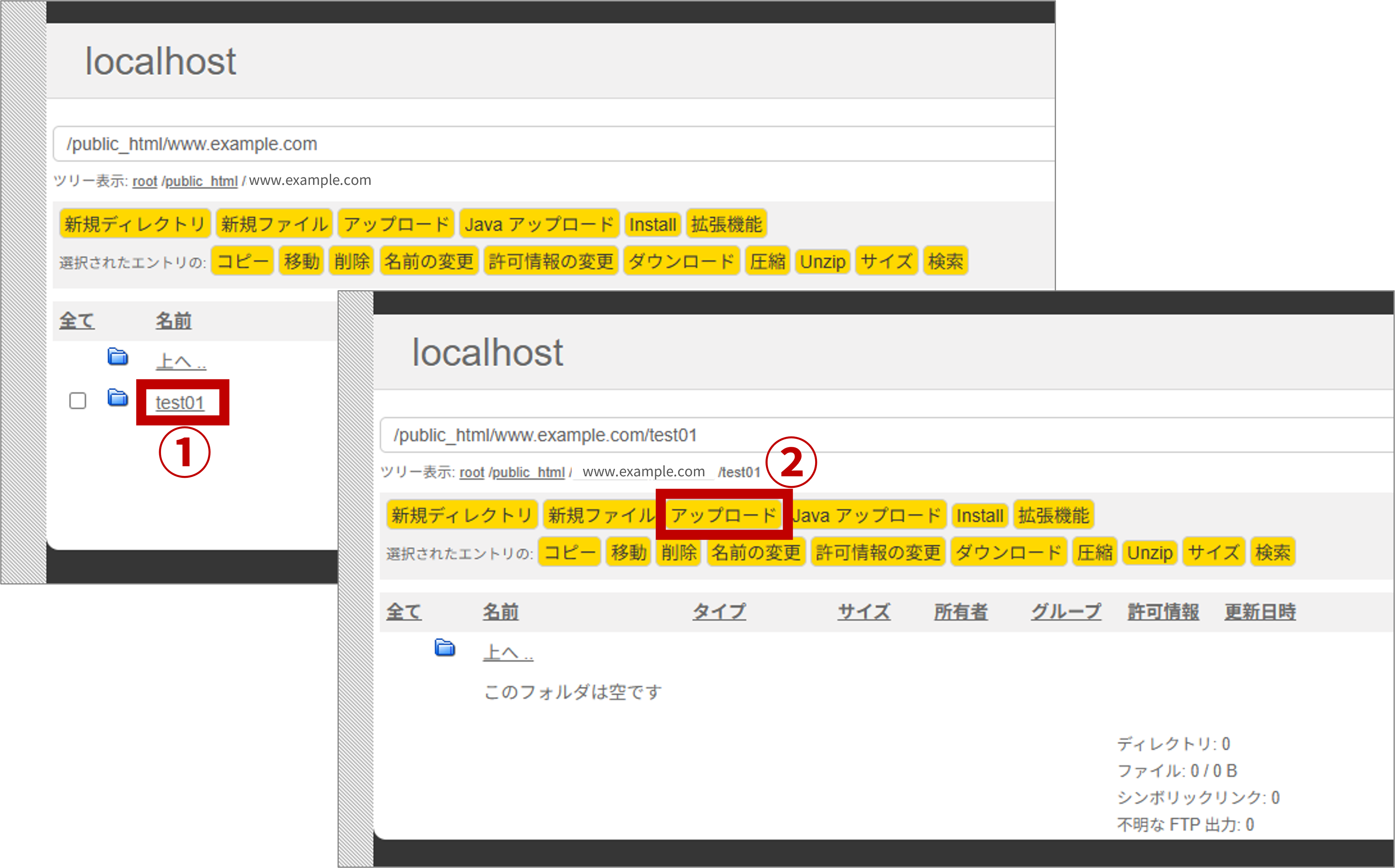
(5)
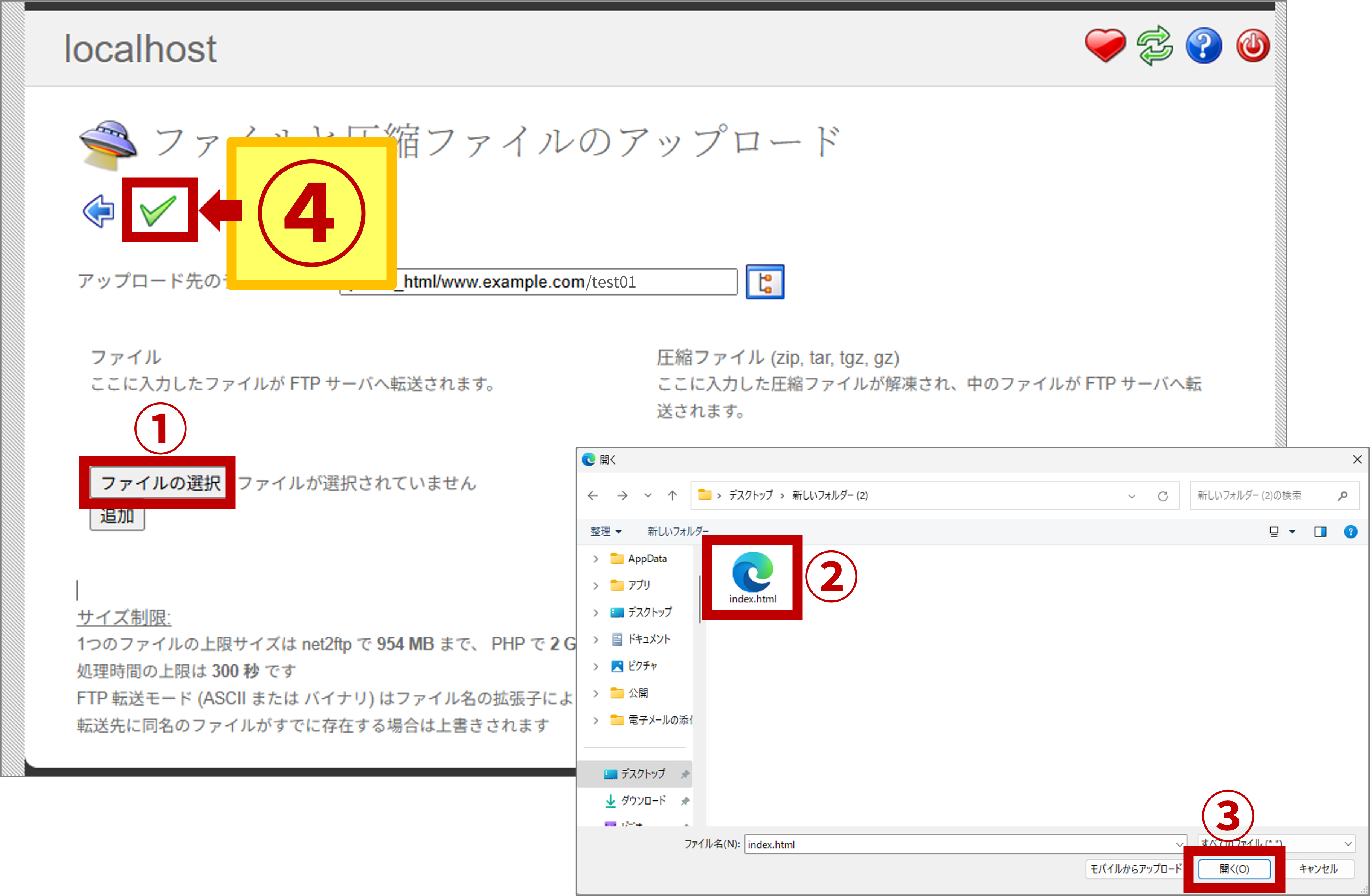
確認用のindex.htmlをアップロードする
Connect-CMSで動かすディレクトリにindex.htmlをアップロードしてください( ここでは /virtual/USERNAME/public_html/www.example.com/test01/index.html)。



用事が済みましたので、WebFTPクライアントのWebページ(ブラウザのタブ)を閉じます。
(6)
index.htmlのあるURLにアクセスし、表示を確認する
https://www.example.com/test01/index.html に相当するURLです。
自分の独自ドメインでの階層に読み替えてください。

正しくindexページが表示されない場合、URLが違う、ファイルまでのパス(=そのファイルへの階層関係)が合っていない(403、404のエラー)、DNSが反映されていない(DNSエラー)、などが考えられます。
(7)
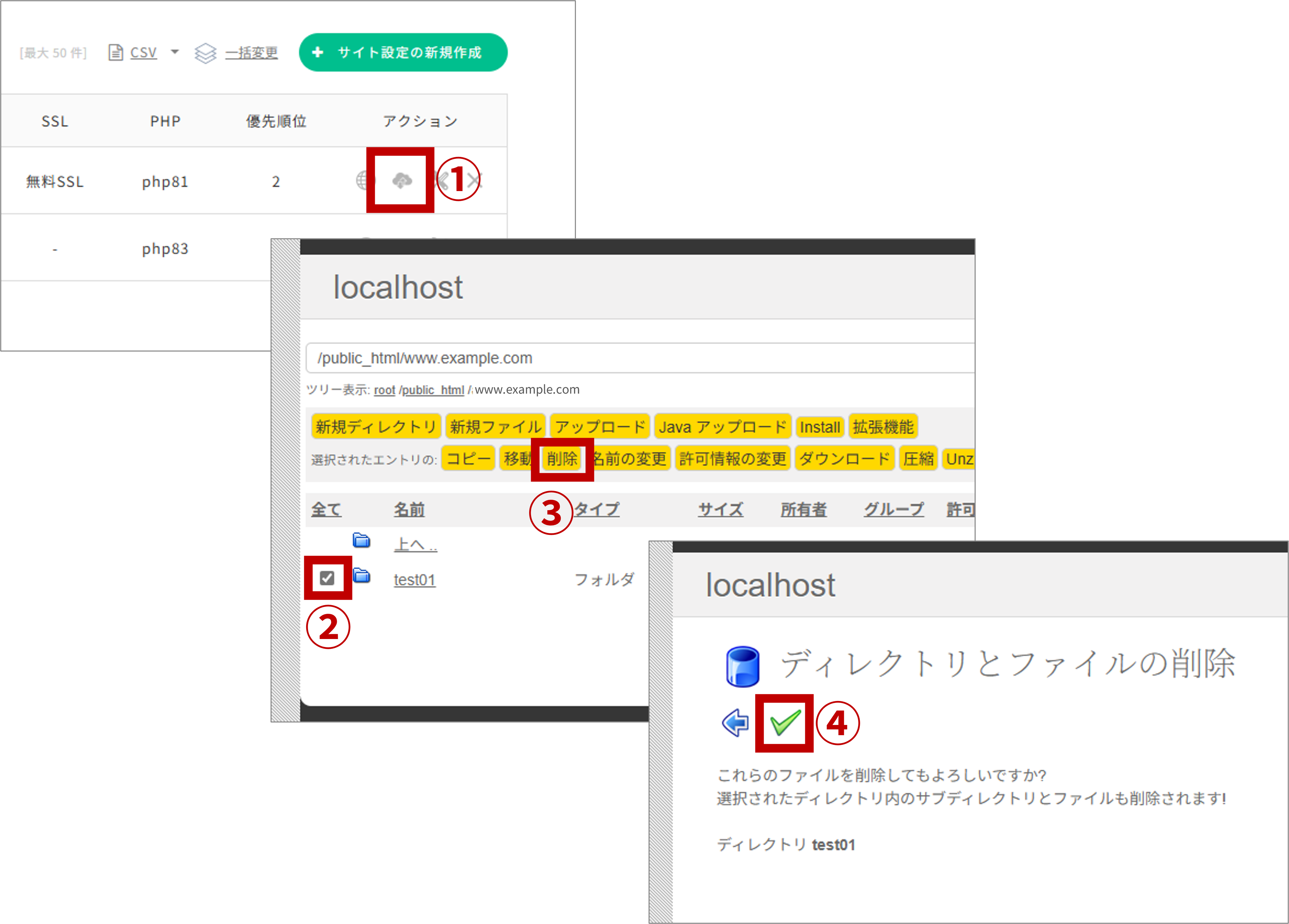
index.htmlまでのディレクトリを丸ごと削除する
index.htmlの適切な確認したら、このindex.htmlの役割は終了です。
後の説明の条件をそろえるため、index.htmlまでのディレクトリを削除します。
下図では、中に入っているindex.htmlごと、test01ディレクトリを削除しました。

以上の操作で「DNSが正しく反映されている」ことが分かりました。
よくある「正しいURLでアクセスしたのにWebページが表示されない」原因のひとつをクリアしたわけです。
PHPのバージョンを選択する
Connect-CMSが採用している「Laravel」のバージョンにより、使うべきPHPのバージョンが決まります。
2025年4月15日時点でConnect-CMSを構成するLaravelは「8系」です。CORESERVER内では、これに対応するPHP7.4とPHP8.0~8.1が使用可能です。
ちなみに、Connect-CMSで採用されているLaravelのバージョンは [ Laravel Framework 8.83.29 ] でした(2025年4月15日)。
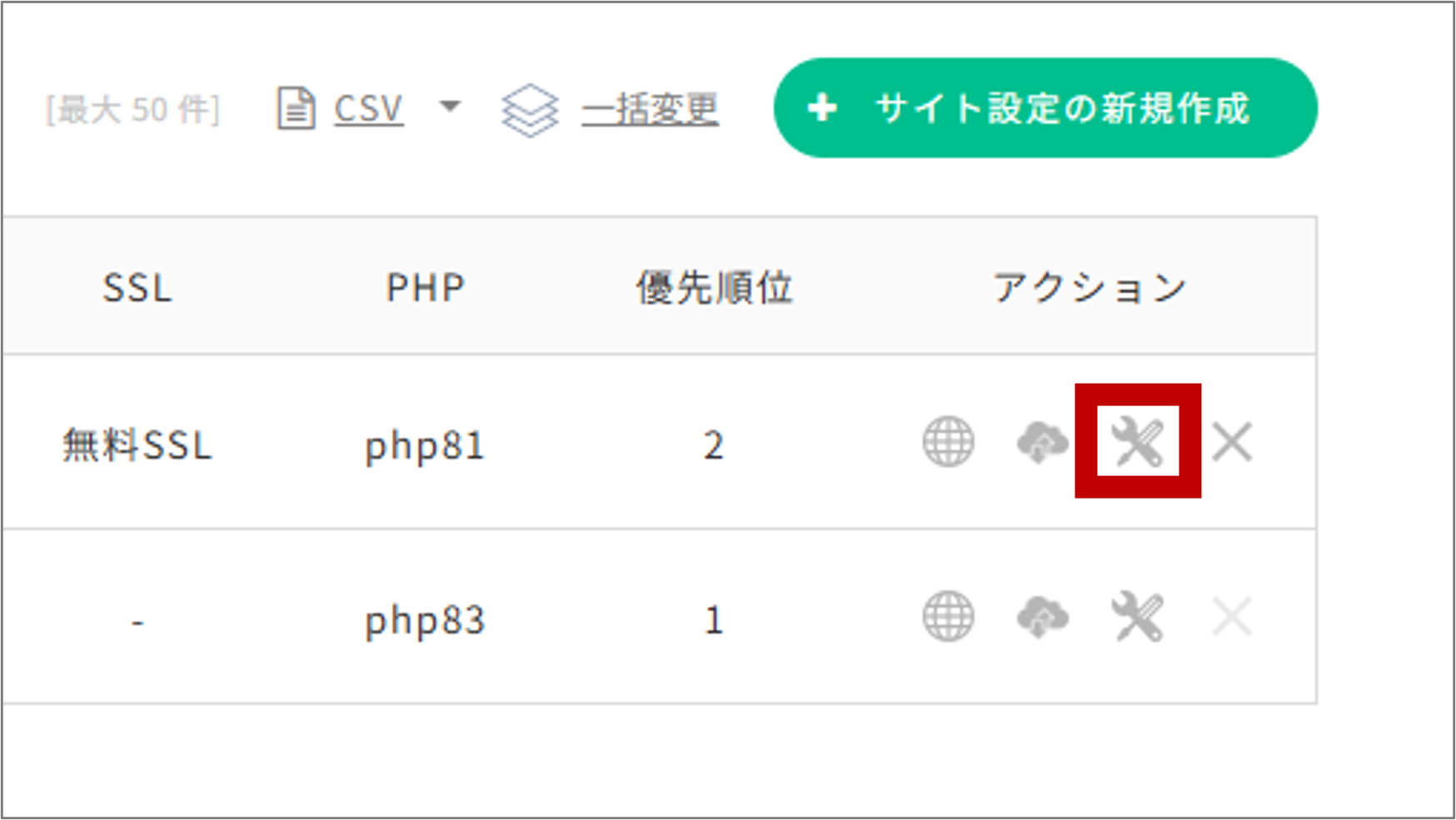
(1)
独自ドメインの行にある[設定変更]アイコンをクリックする

(2)
Connect-CMSのバージョンに合うPHPを選択する(ここではPHP8.1を選択した)

使用するソフトウェアをインストールする
このページでは以下の3つのソフトウェアを使って説明します。
同様の機能をもつなら、別のソフトウェアでも構いません。
① WinSCP
② PuTTY
③ TeraPad
具体的なインストール手順は省略します。
他のサイトでご確認ください。
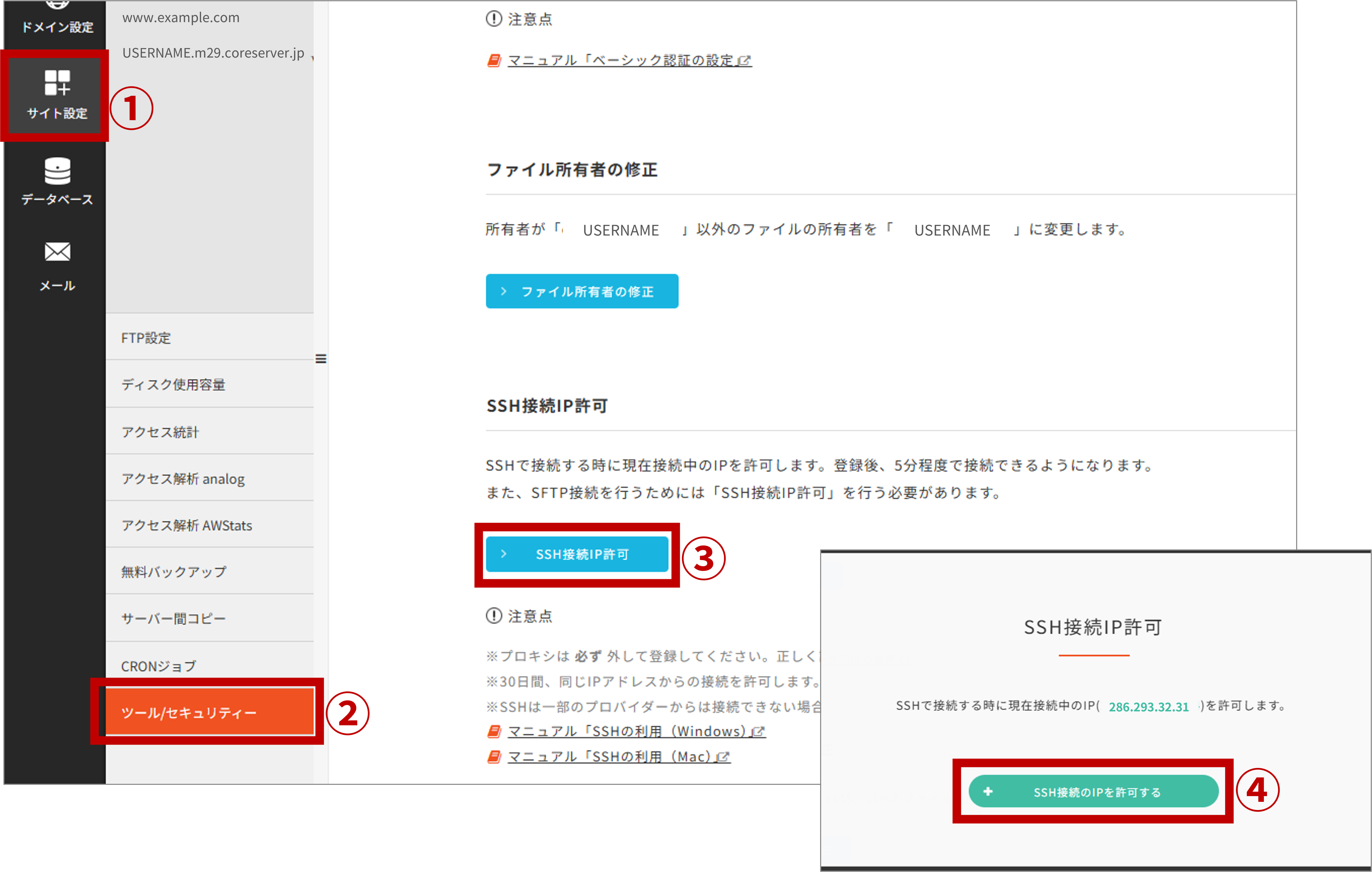
SSH/SFTPでアクセスできるようにする
SSH/SFTPクライアントから操作する場合、CORESERVERに接続できる必要があります。
CORESERVERでは、SSH/SFTP通信が可能な接続元をIPアドレスで制限をかけています。
使用中の端末のIPアドレスからアクセスを許可してください。

許可が反映されるまで5分間ほどかかります。
B.データベースの作成
[ 概要 ]
CORESERVERの機能を使い、Connect-CMSで使用するデータベース(ファイル)を新しく作成します。
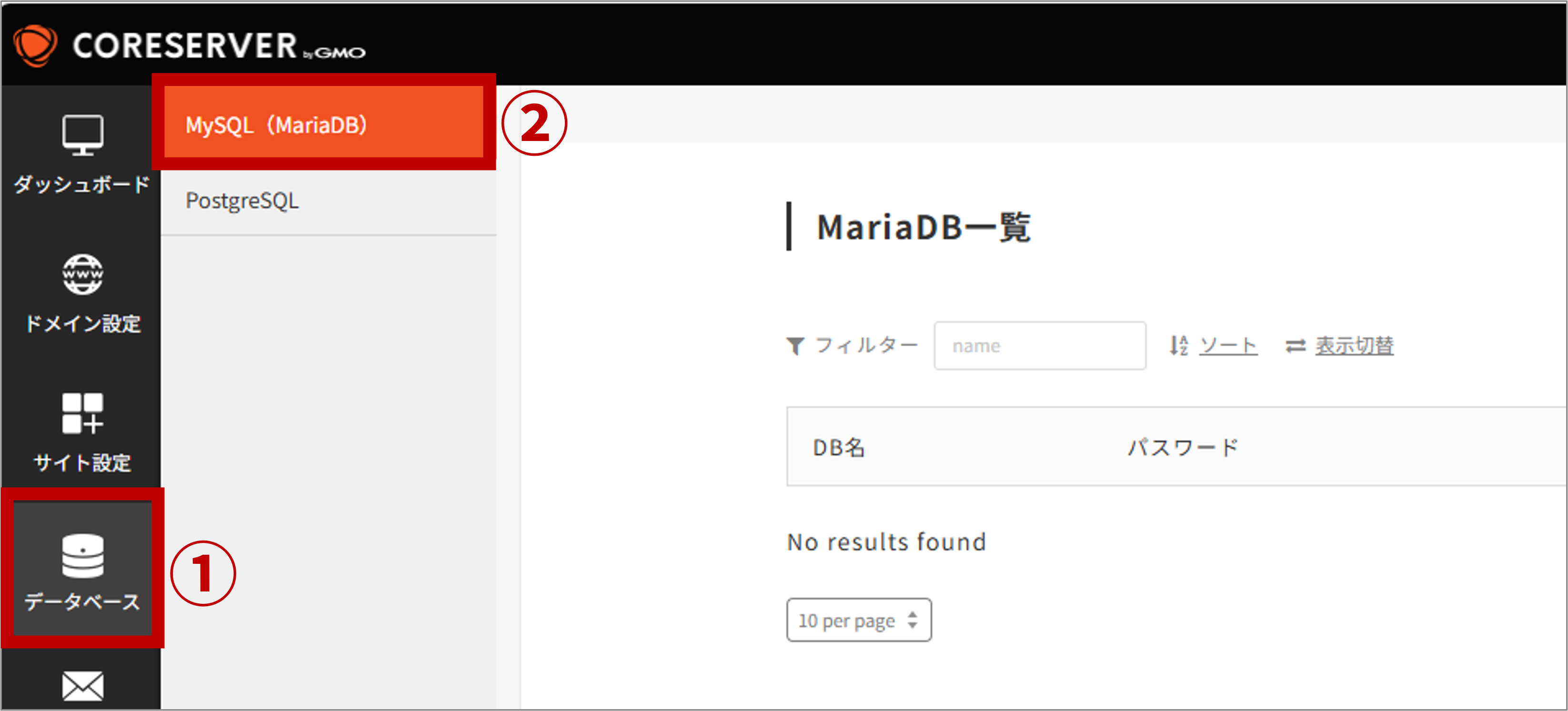
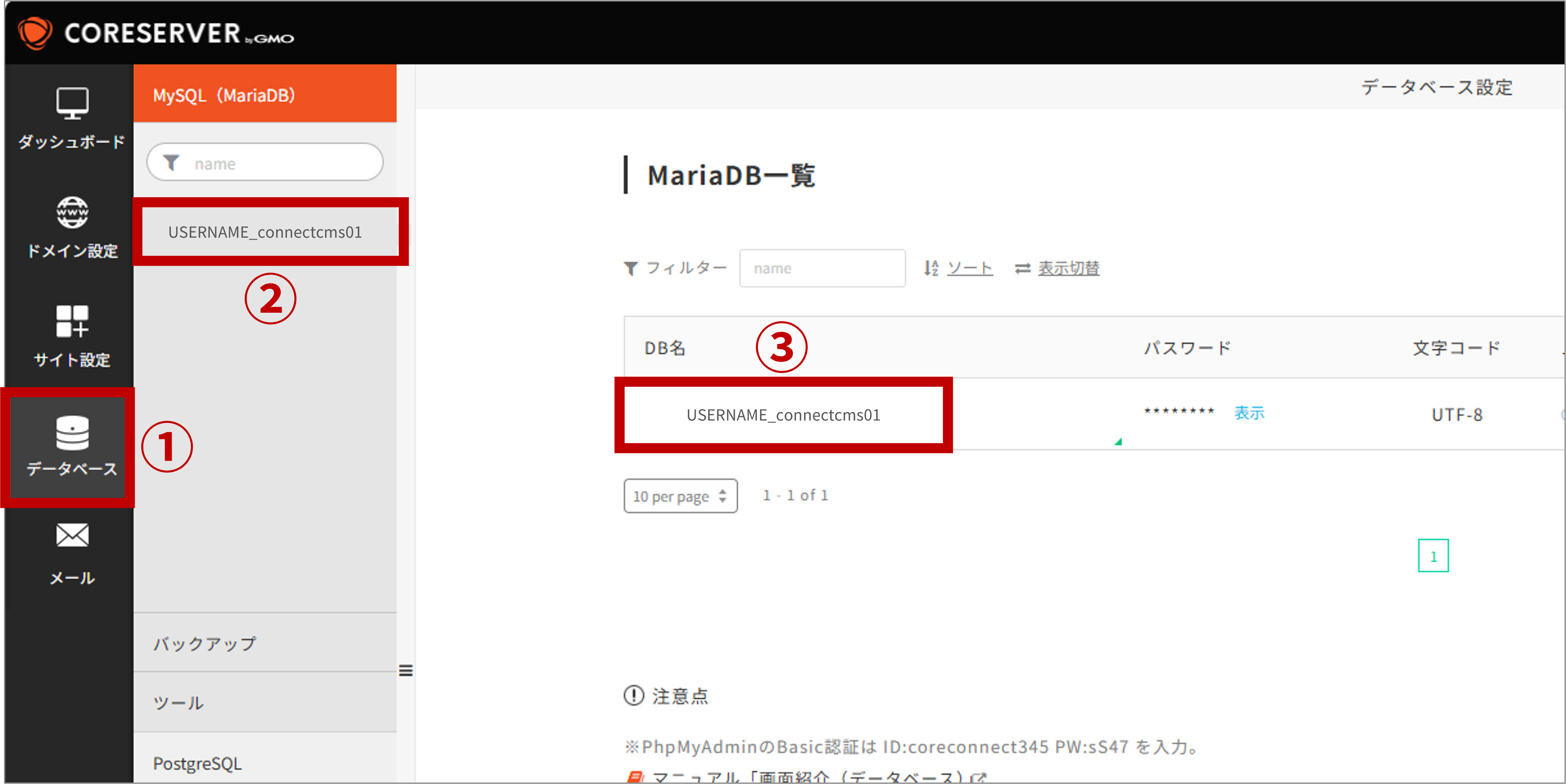
(1)
コントロールパネルの「データベース」→「MySQL(MMariaDB)」で、データベース管理画面を開く

(2)
[データベースの新規追加]ボタンを押す

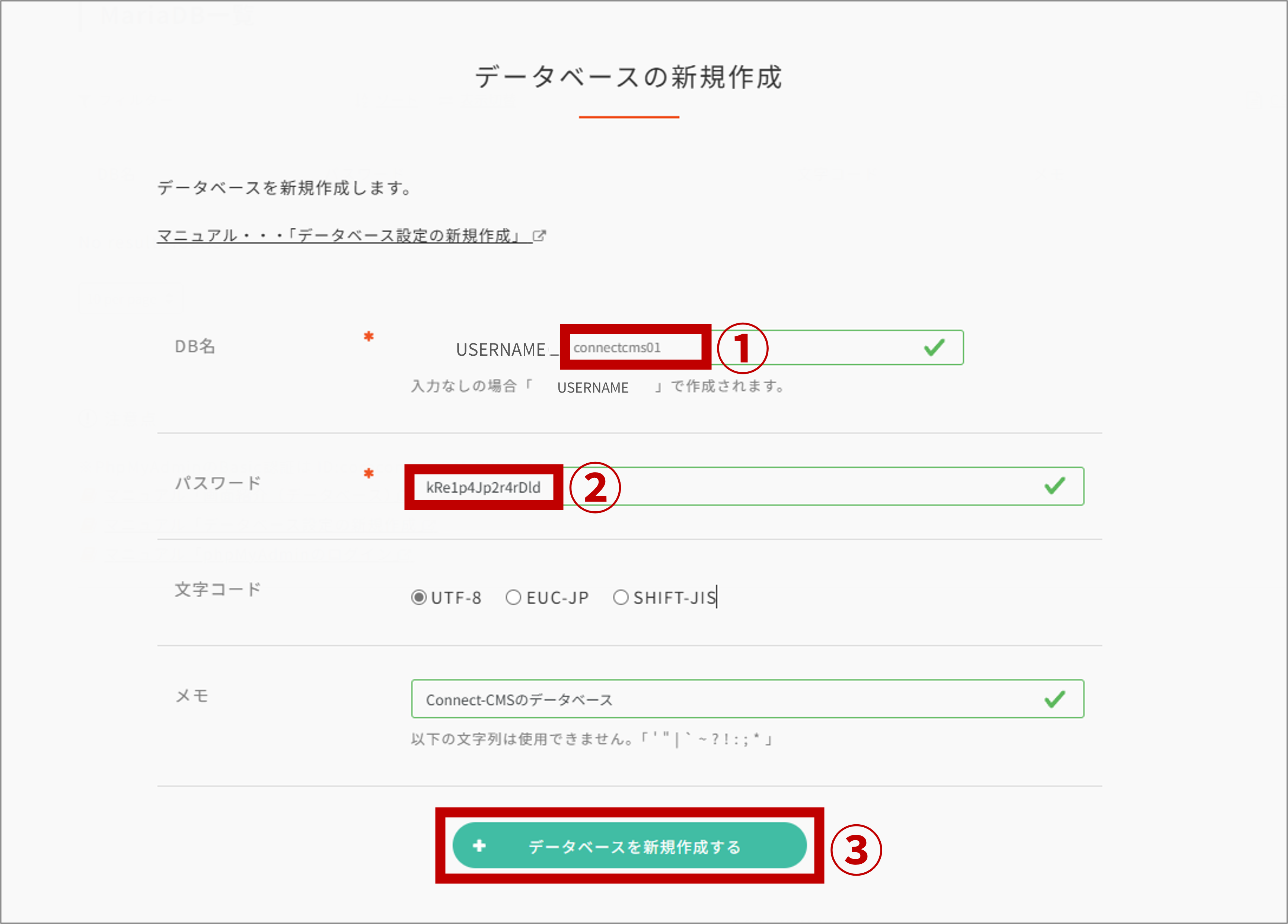
(3)
データベース名とデータベース接続用パスワードを入力し、「同意する」にチェックを入れ、[作成する]ボタンを押す
CORESERVERでは「USERNAME_○○」という名前で作られます。
例えば、に「connectcms01」と入力すると、「 USERNAME_connectcms01 」というデータベース名になります。

後で入力しますので、データベース名とパスワードをメモしておいてください。
なお、名前とパスワードに記号は使えません。
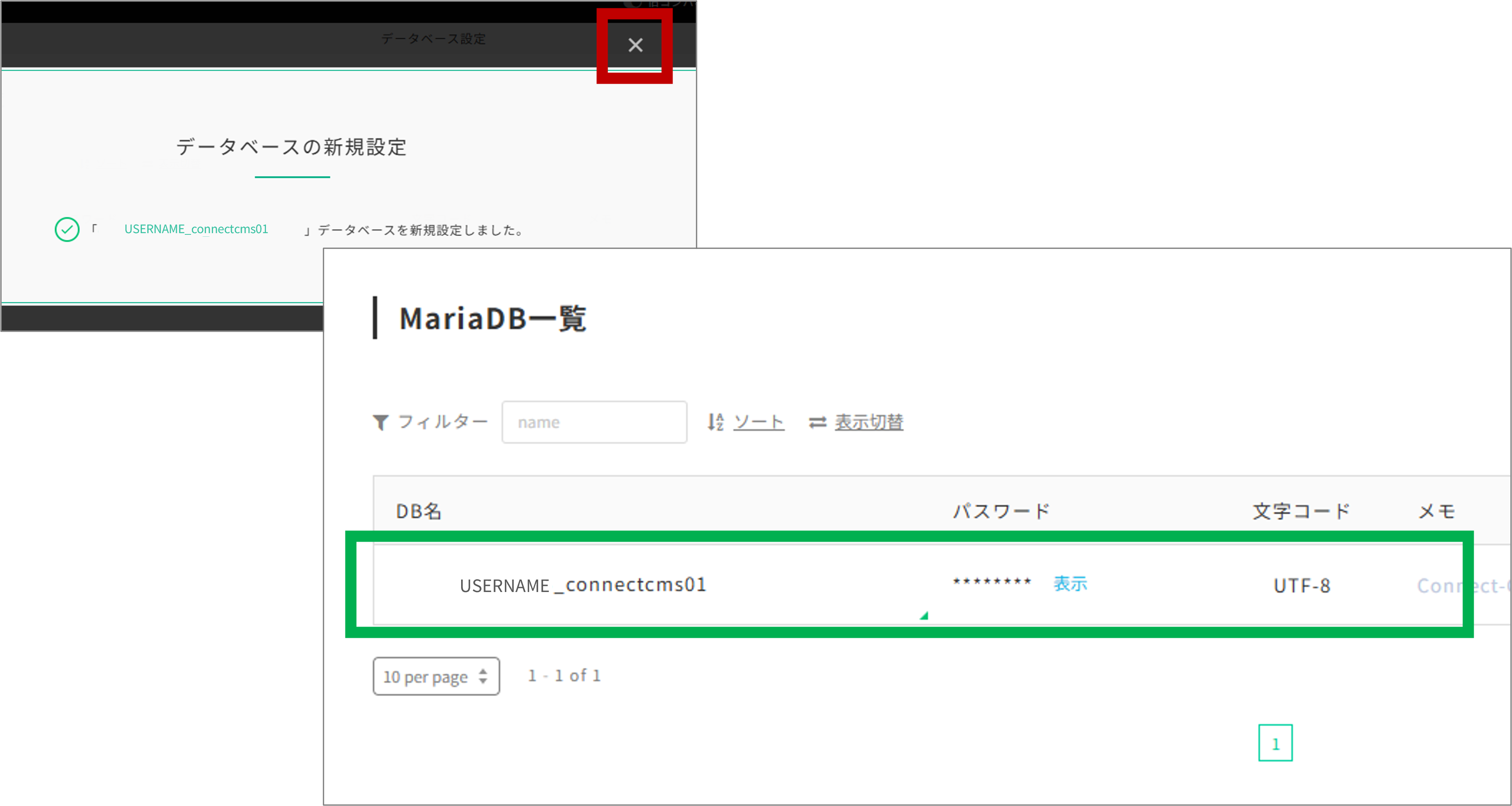
(4)
データベース(ファイル)が作成されたことを確認する

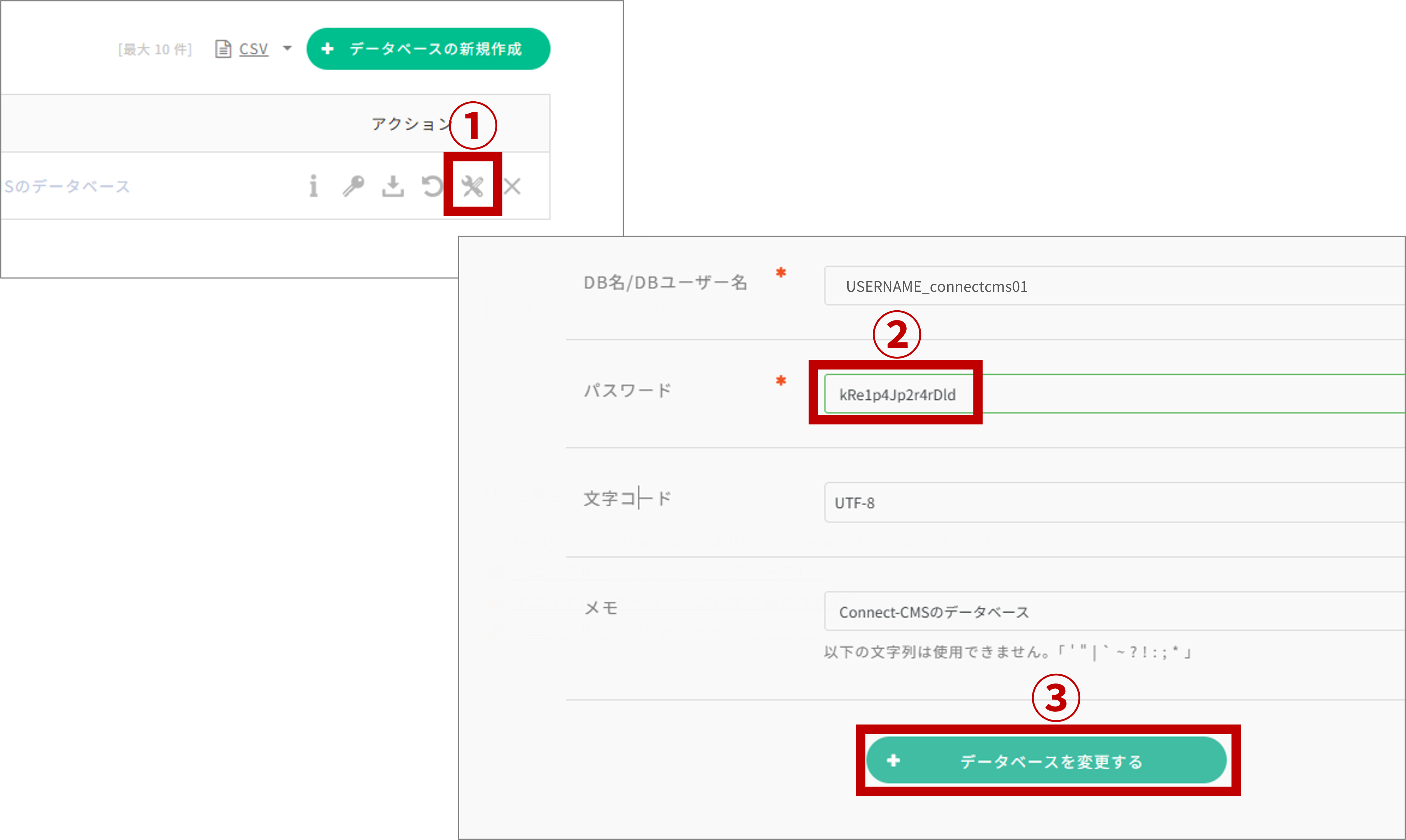
接続パスワードを忘れた場合
データベースの接続パスワードを忘れた場合、下図の操作で再設定できます。

なお、DB名/ユーザー名の変更はできません。
間違えた場合、新しいデータベースを作り直してください
以上で準備は整いました。
次からConnect-CMSの本体をインストールしていきます。
C.Connect-CMSのインストール
[ 概要 ]
CORESERVERにリモート接続をし、Connect-CMSのダウンロード、Connect-CMSとデータベースとの接続設定、データベースの初期設定などを行います。
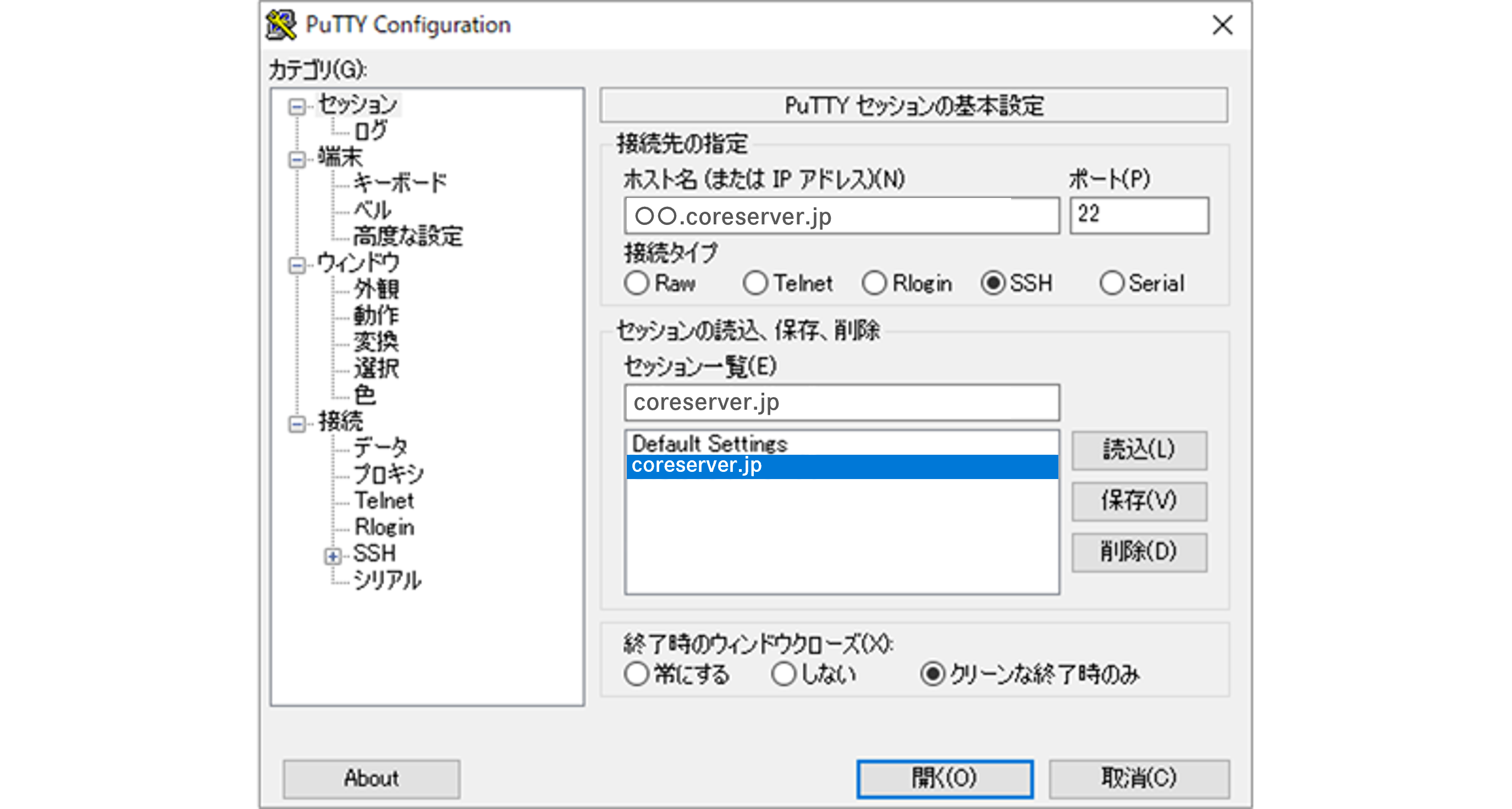
(1)
PuTTYでCORESERVERにアクセスします
・ポート: 22
・接続タイプ: SSH
・アカウント: USERNAME
・パスワード: コントロールパネルのログイン用パスワード
アクセス情報は「サイト設定」→ 独自ドメインをクリックする → 表示された画面の「FTP/SFTP接続情報」で確認できます。

以後、黒背景に白抜きの文字はPuTTYでのコマンド操作を意味します。
(2)
説明のスタート地点を合わせるため、ホームディレクトリに移動します
cdホームディレクトリに移動するLinuxコマンドです。
Windowで言うと「 C\ユーザー\taro みたいなフォルダに移動する 」と思ってください。
ログイン直後はホームディレクトリにいるため、実はあまり意味のない操作だったりしますが、念のためです。
pwdLinuxでいま自分がいるディレクトリを教えてくれるコマンドです。
/virtual/USERNAME
(3)
Webアプリ全般を収める自分用のフォルダを作る
( 例えば、zzz_MyApplications )
mkdir zzz_MyApplicationsmkdir ○○ は「○○というディレクトリを作ってください」という意味のLinuxコマンドです。
これにより、/virtual/USERNAME の中に zzz_MyApplications というディレクトリができます。
このフォルダ作成は公式のインストール操作にはなく、必須の操作ではありません。しかし、将来を見据え、自分がインストールして使うWebアプリ全般を格納するディレクトリを作りました。
わざわざこのディレクトリを作る理由は、自分の置いたファイル群と元からあるファイル群を区別するためです。/virtual/USERNAME には触らない方がよいファイルがあります(普通はpublic_htmlディレクトリの中だけを使ってWebサイトを作ります)。
「自分が設置したConnect-CMSのファイル群(他のWebアプリも)はすべてzzz_MyApplicationsの中に置く」と決めておくことで壊滅的な操作をしてしまう可能性を下げます。さらに、敢えてzから始まる変なディレクトリ名にすることで、並びを最後にし、自分が作ったものであることを明確にしました。
lslsは「今いるディレクトリのディレクトリとファイルの一覧を表示してください」という意味のLinuxコマンドです。
「zzz_MyApplications」というディレクトリができていることを確認しましょう。
log Maildir public_html zzz_MyApplications
(4)
作成したディレクトリに移動する
cd zzz_MyApplicationscdはディレクトリを移動するためのLinuxコマンドです。
cd ○○で、今と同じ階層にある○○という名前のディレクトリの中に移動します。
(5)
このサーバーでConnect-CMS全般を収めるディレクトリを作る
mkdir connect-cmsmkdir ○○ は「○○というディレクトリを作ってください」という意味のLinuxコマンドです。
これにより、/virtual/USERNAME/zzz_MyApplications の中に connect-cms というディレクトリができます。
今後、Connect-CMSをこのサーバーにインストールする際は、常にこの「connect-cms」ディレクトリを使うようにします。そして、Connect-CMSとは別のWebアプリをインストールする機会があれば、この階層にそのWebアプリの名前で新しいディレクトリを作るつもりです。要するに、区別と整理のための自分ルールです。
この操作からConnect-CMS公式Wikiのインストール操作に合流します。
(6)
Connect-CMS一般を収めるディレクトリに移動する
cd connect-cmscdはディレクトリを移動するためのLinuxコマンドです。
cd ○○で、今いる階層にある○○という名前のディレクトリの中に移動します。
(7)
念のため、現在のディレクトリ位置を確認する
pwdpwdは現在のディレクトリ位置をフルパスで教えてくれるLinuxコマンドです。
/virtual/USERNAME/zzz_MyApplications/connect-cms
(8)
GitHubよりConnect-CMSのファイル群をダウンロードする
(注)折り返しがあっても、下は1行のコマンドです
git clone https://github.com/opensource-workshop/connect-cms.git test01「test01」は自分の好きなディレクトリ名で構いません。
この名前はWebサイトのURLに関係しません。
git clone ○○ ▲▲ は「(いまいる場所にある)▲▲というディレクトリに(無ければ新しく作って)、○○に置いてあるファイル群をまるごとダウンロードしてください」という意味のコマンドです。
Cloning into 'test01'...
remote: Enumerating objects: 64820, done.
remote: Counting objects: 100% (475/475), done.
remote: Compressing objects: 100% (243/243), done.
remote: Total 64820 (delta 312), reused 278 (delta 227), pack-reused 64345 (from 2)
Receiving objects: 100% (64820/64820), 102.42 MiB | 22.86 MiB/s, done.
Resolving deltas: 100% (48801/48801), done.
(略)
これで「test01」というディレクトリに(データベースファイルを除いた)Connect-CMS関係のファイルがすべて詰め込まれました。ですから、「test02」のような別のディレクトリを指定して git clone をすれば、全く別のConnect-CMSとして使用することができます。
また、「test01」の中で関係ファイルが完結するわけですから、不要になれば rm -rf test01 コマンドで「test01」ディレクトリをまるごと削除するだけでアンインストールできます。
(ついでに言うと、さくらのコントロールパネル上でデータベースを手動で削除する必要がありますが、削除の順番は問いません)
(9)
Connect-CMS本体のディレクトリに移動する
cd test01cdはディレクトリを移動するためのLinuxコマンドです。
cd ○○で、今いる階層にある○○という名前のディレクトリの中に移動します。
先ほど git clone で「test01」ディレクトリを作ってConnect-CMSのファイルをダウンロードしたため、cd の移動先として「test01」を指定します。
(10)
念のため、現在のディレクトリ位置を確認する
pwdpwdは現在のディレクトリ位置をフルパスで教えてくれるLinuxコマンドです。
/home/USERNAME/zzz_MyApplications/connect-cms/test01
git clone の際に指定したディレクトリの中にいればOKです。
(ここでは「test01」になる)
(11)
Composerをダウンロードする
curl -sS https://getcomposer.org/installer | phpComposerはPHPライブラリの使用を管理してくれる便利ツールです。
Connect-CMSも利用しています。
All settings correct for using Composer
Downloading...
Composer (version 2.8.8) successfully installed to: /virtual/USERNAME/zzz_MyApplications/connect-cms/test01/composer.phar
Use it: php composer.phar
(12)
指定したComposerのライブラリをインストールする
php81cli composer.phar install開発者側で必要なライブラリを一覧のように書いたファイルを同封してくれています。
それらのライブラリを自動的にインストールするためのコマンドです。
php composer.phar install でもよいのですが、何となく php81cli を使っています(81はPHP8.1のバージョン指定を表す)。
Installing dependencies from lock file (including require-dev)
Verifying lock file contents can be installed on current platform.
Package operations: 87 installs, 0 updates, 0 removals
- Installing azuyalabs/yasumi (2.6.0): Extracting archive
- Installing doctrine/deprecations (1.1.4): Extracting archive
- Installing doctrine/event-manager (1.2.0): Extracting archive
- Installing doctrine/cache (2.2.0): Extracting archive
- Installing doctrine/dbal (2.13.9): Extracting archive
- Installing doctrine/inflector (2.0.10): Extracting archive
(略)
Package manifest generated successfully.
57 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
(13)
Connect-CMSの設定ファイルをコピーして使う
cp .env.example .envcpはファイルをコピーするためのLinuxコマンドです。
cp ○○ ▲▲ で、「○○から▲▲という名前の複製を作る」という意味になります。
不具合があっても戻れるように、元の設定ファイルを上書きするのではなく、複製したファイルを編集します。
(14)
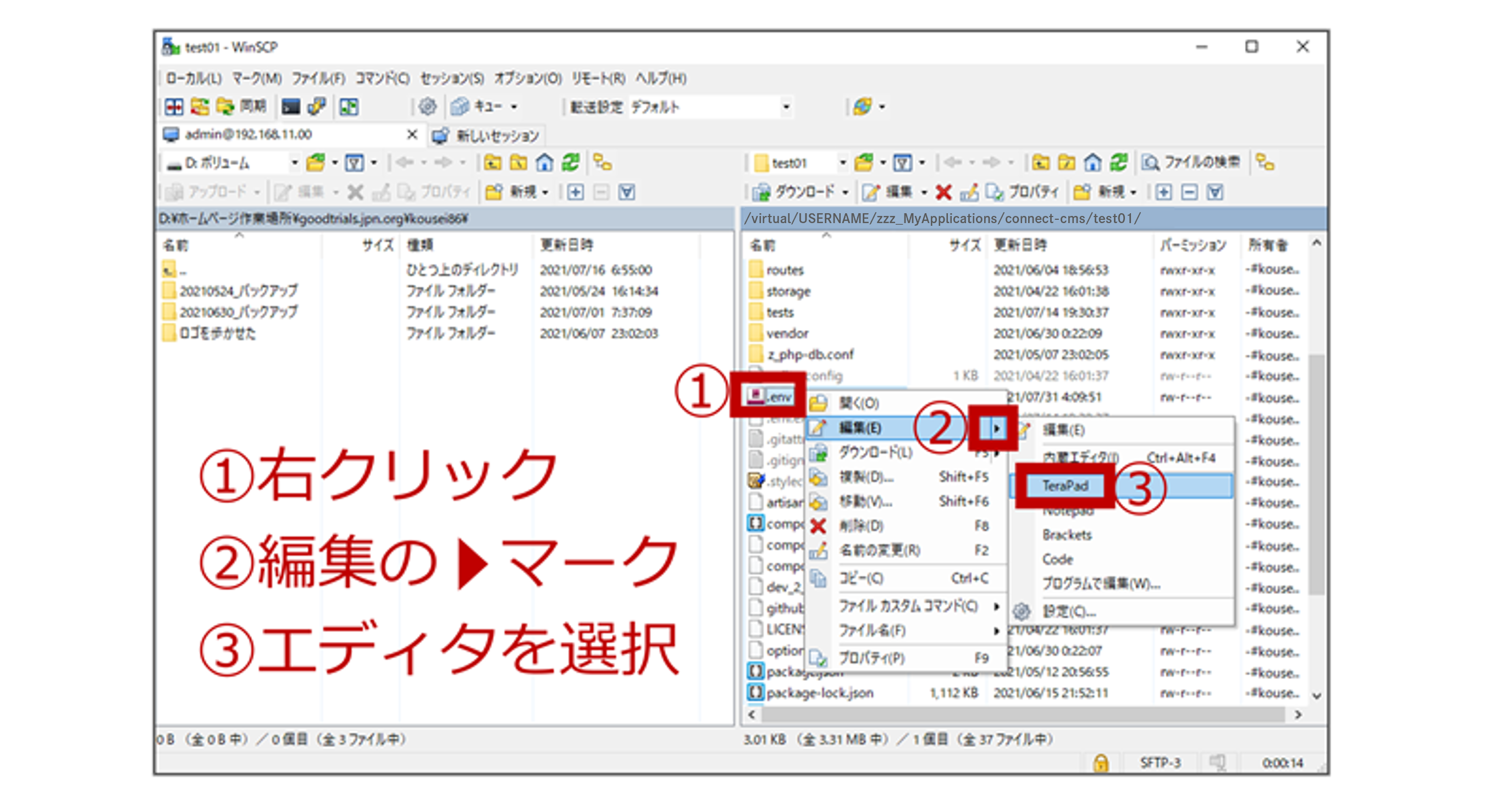
[スキップ可能] .envを編集するためにテキストエディタを起動する
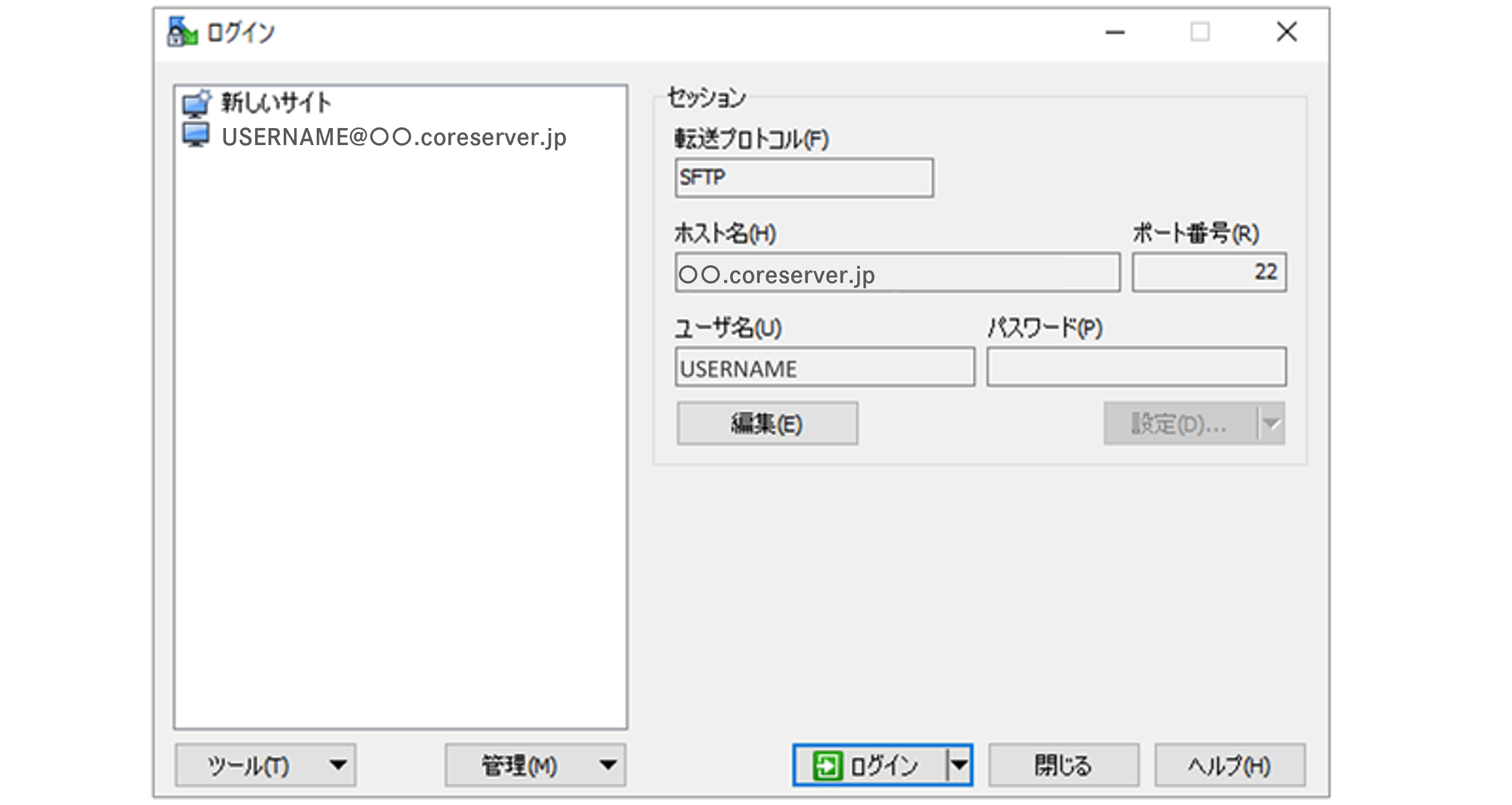
私は「vi」でのテキスト編集を難しく感じます。そのため、WinSCPでサーバーにアクセスし、「.env」ファイルの右クリックから、慣れたテキストエディタ(TeraPad)を起動させて編集しています。
・ホスト名: 〇〇.coreserver.jp
・ポート: 22
・ユーザー名: USERNAME
・パスワード: コントロールパネルのログイン用パスワード
アクセス情報は「サイト設定」→ 独自ドメインをクリックする → 表示された画面の「FTP/SFTP接続情報」で確認できます。

WinSCPで /virtual/USERNAME/zzz_MyApplications/connect-cms/test01/ の階層を移動し、.envファイルを見つけてください。

(15)
.envを編集し、上書き保存する
自分の設定で読み替えながら、7行目~16行目あたりを次のように書き換えてください。
(略)
APP_URL=https://www.example.com
(注)ディレクトリインストールの場合、Connect-CMSでのトップページに相当するURLを書く
例: APP_URL=https://www.example.com/test01
LOG_CHANNEL=daily
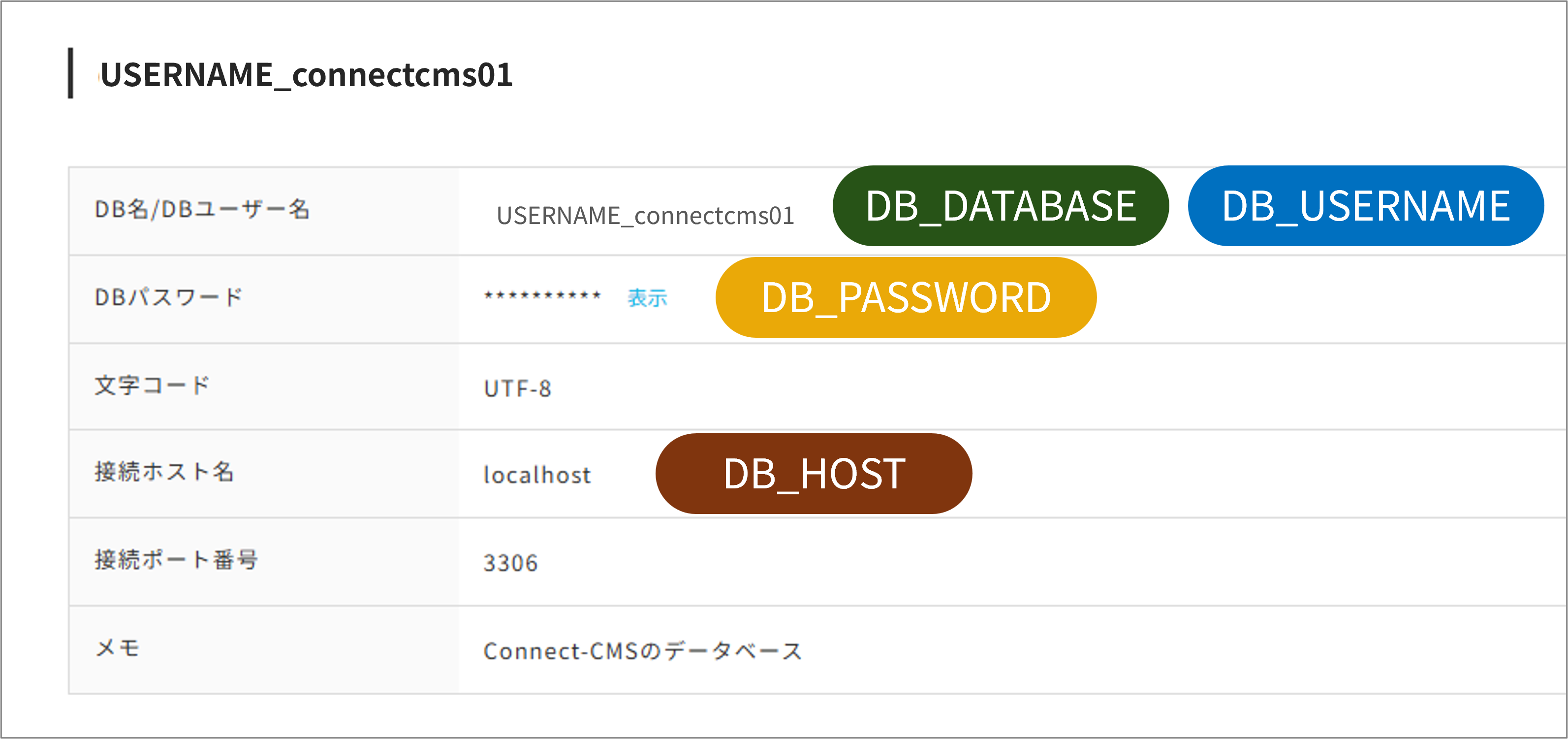
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=USERNAME_connect-cms01 ← 作成したデータベース名
DB_USERNAME=USERNAME_connect-cms01 ← 作成したデータベース名(データベース名と同じ)
DB_PASSWORD=データベースパスワード ← 自分で入力したパスワード
(略)
データベース情報は「データベース」→ 使用するデータベース名を選択 → データベース名をクリック、で確認できます。


「.env」のDB_PASSWORD=にはコントロールパネルのログイン用パスワードではなく、データベースの接続パスワードを入力します
また、「.env」ファイルの中で「 # 」の文字があると、その行の後ろ側はコメントアウトとして扱われるため、データベースの名前、パスワードで「 # 」を使ってはいけません。
入力して上書き保存をしたら、テキストエディタを閉じます。
(この後、「.env」に対して上書きの処理が実行されていくためです)
(16)
APP_KEYを生成する
php81cli artisan key:generateこの操作で「.env」ファイルにあるAPP_KEYが新しく作られます。暗号化の際に使われるそうです。
Application key set successfully.
(17)
データベーステーブルを構築する
php81cli artisan migrate初期設定のデータベース定義に基づいてデータベースが構築するためのコマンドです。
(18)
migrateコマンドの実行を「 yes 」で許可する
上の migrate でEnterキーを押すと、「本当に実行しますか?」
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
>
と尋ねてきます。
yesと入力し、データベース構築の処理を開始します。
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table
Migrating: 2014_10_12_100000_create_password_resets_table
(略)
Migrated: 2025_02_17_174343_add_target_source_table_and_source_key_index_from_migration_mappings (11.36ms)
Migrating: 2025_02_27_094601_change_value_from_forms_columns_selects
Migrated: 2025_02_27_094601_change_value_from_forms_columns_selects (32.09ms)
(19)
データベーステーブルに初期データを追加する
php81cli artisan db:seedデータベースに初期データを流し込むためのコマンドです。
(20)
db:seedコマンドの実行を「 yes 」で許可する
上の db:seed でEnterキーを押すと、「本当に実行しますか?」
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
>
と尋ねてきます。
yesと入力し、データの流し込みを開始します。
Seeding: Database\Seeders\DefaultPagesTableSeeder
Seeded: Database\Seeders\DefaultPagesTableSeeder (21.97ms)
Seeding: Database\Seeders\DefaultUsersTableSeeder
Seeded: Database\Seeders\DefaultUsersTableSeeder (203.01ms)
Seeding: Database\Seeders\DefaultUsersRolesTableSeeder
Seeded: Database\Seeders\DefaultUsersRolesTableSeeder (3.17ms)
Seeding: Database\Seeders\DefaultUsersColumnsSetTableSeeder
Seeded: Database\Seeders\DefaultUsersColumnsSetTableSeeder (19.45ms)
Seeding: Database\Seeders\DefaultUsersColumnsTableSeeder
Seeded: Database\Seeders\DefaultUsersColumnsTableSeeder (9.48ms)
Seeding: Database\Seeders\DefaultConfigsTableSeeder
Seeded: Database\Seeders\DefaultConfigsTableSeeder (24.74ms)
Seeding: Database\Seeders\DefaultPluginsTableSeeder
Seeded: Database\Seeders\DefaultPluginsTableSeeder (6.04ms)
Seeding: Database\Seeders\DefaultReservationsTableSeeder
Seeded: Database\Seeders\DefaultReservationsTableSeeder (12.20ms)
Database seeding completed successfully.
D.シンボリックリンクの作成
[ 概要 ]
特定のURLでやってきたアクセスをConnect-CMSのpublicディレクトリへと転送するためのシンボリックリンクを作成します。
シンボリックリンクを使う理由
一言でいえば、「Webサーバーが公開している部分」と「Connect-CMSの公開してよい部分」をうまくつなげるためです。
すごく大雑把ですが、一般に「Webページを公開する」とは、Webサーバーが指定するディレクトリに、作成した公開用のWebページファイルを置くことです。CORESERVERで言えば、/virtual/USERNAME/public_html/以下に公開用ファイルを配置することです。そうすれば、public_htmlディレクトリ以下に置いたファイル群が外部から閲覧できるようになります。
これは「自分でWebサイトを作ったことのある人」にとっての常識的感覚だと思います。(この感覚に従い、「Connect-CMSのファイルをダウンロードしてきて、自分のpublic_htmlディレクトリにアップロードすればいいんだろうな」と思って、うまくいかなかった初心者は多いと思います。困惑をお察しします)
Connect-CMSを構成するファイル群には、外部からのアクセスを禁止すべきファイルなどがたくさん含まれています。例えば、先ほど編集した.envファイルにはデータベースの設定が書かれています。これを他人に知られたら勝手にデータベースの内容を書き換えられてしまいます。
要するに、Connect-CMSには「公開すべき一部のファイル群(publicディレクトリ)と非公開にすべき大量のファイル群(それ以外)がある」わけです。
そのため、ここまでの作業では非公開領域( /virtual/USERNAME/zzz_MyApplications/connect-cms/test01 )で行ってきました。したがって、公開に向けて次の課題をクリアしなければなりません。
閲覧ユーザーからすれば、 https://www.example.com/ (やhttps://www.example.com/test01/ )にアクセスしても、Connect-CMSの画面が表示されないわけです。
そのため、ブラウザからConnect-CMSの「public」ディレクトリにアクセスが届くようにする必要があります。
これには2種類の方法があります。
- Webサーバーの設定を変更して、Web用の公開ディレクトリをデフォルトである /virtual/USERNAME/public_html/から、応用的に /virtual/USERNAME/zzz_MyApplications/connect-cms/test01/public/ へと変更する
- 指定のURLにアクセスしてきたら、そのまま /virtual/USERNAME/www/zzz_MyApplications/connect-cms/test01/public/ に転送する
CORESERVERではユーザーが勝手にWebサーバーの設定を変更できないため、aの方法を採れません。b の方法で対処します。
すなわち、特定のディレクトリ位置にシンボリックリンクを置き、「そこに来たアクセスをConnect-CMSの『public』ディレクトリに転送する」というアクロバティックな挙動を仕掛けます。
どこにシンボリックリンクを置くか?(読み飛ばし可)
この節の内容は真剣に理解しようとして読むほどではありません。
整合性の理屈とやり方が分かれば、ちょっとの試行錯誤で簡単にできるようになります。この後の設定方針に関わるため、書くだけ書いておきます。
これからやることは「サーバー内のどこのディレクトリ」を「URLでいうルート直下」に対応させるかの設定です。Webサーバーの公開範囲外に置いてあるConnect-CMSをブラウザに表示させるために不可欠です。
CORESERVERで独自ドメインを使用する場合、 /virtual/USERNAME/public_html/独自ドメイン名 のディレクトリ内が https://独自ドメイン/ のルート直下に対応するようにできています。つまり、/virtual/USERNAME/public_html/www.example.com/index.html が https://www.example.com/index.html でアクセスされます。
これを理解した上で、次に考慮しないといけないことがシンボリックリンクの挙動です。
シンボリックリンクはWindowsでいうショートカットみたいな役割をしますが、今回の使い方においてはディレクトリのようなふるまいをします。
例えば、~/public_html/www.example.com/ の直下に symlink というシンボリックリンクを作り、/virtual/USERNAME/zzz_MyApplications/connect-cms/test01/public/ につなげようとすると、https://www.example.com/symlink というURLにアクセスした結果としてConnect-CMSが表示されます。
パターン1の場合だと、https://www.example.com/ にアクセスしたときにConnect-CMSで表示して欲しいですよね。
ですから、パターン1の場合は「 /virtual/USERNAME/public_html/www.example.com 」の「www.example.com ディレクトリ」をそのままシンボリックリンクに置き換えます。
パターン2の場合だと、https://www.example.com/test01/以下 にアクセスした場合にConnect-CMSで表示して欲しいです。
シンボリックリンクがディレクトリのような振る舞うをするという点を考慮し、「 /home/USERNAME/public_html/www.example.com/ 直下に【 test01 】という名のシンボリックリンクを作る 」というようにします。これで https://www.example.com/test01/~ にアクセスがあった場合にConnect-CMSが表示されるようになります。
結論は以下のとおりです。
パターン1: サイト全体をConnect-CMSで作る場合
public_htmlディレクトリの中に「 www.example.com 」という名前のシンボリックリンクを作る。
汎用的に言えば、「public_htmlディレクトリの中にある独自ドメイン名のディレクトリを同じ名前のシンボリックリンクに置き換える」。
パターン2: 特定のサブディレクトリ以下をConnect-CMSで作る場合
例えば、https://www/example.com/aa/bb/cc/test01/ 以下をConnect-CMSで使用するなら、
① デフォルトである、/virtual/USERNAME/public_html/www.example.com/ が https://www.example.com/ となる対応関係をそのまま使う。
② その上で、 /virtual/USERNAME/public_html/www.example.com/aa/bb/cc/の直下に【 test01 】というシンボリックリンクを作る。
汎用的に言えば、「通常の認識どおりにディレクトリで階層関係を作っていき、最後のディレクトリについてだけ、そのディレクトリと同じ名前のシンボリックリンクにする」。
実際にシンボリックリンクを作成する
[ 概要 ]
Web公開ディレクトリ( /virtual/USERNAME/public_html/www.example.com/ )に移動し、特定のディレクトリ内にシンボリックリンクを作成します。
では、実際に作業としてシンボリックリンクを作りましょう。
もう少しで全作業は終わりです。がんばってください。
ここからパターン1とパターン2に分けて説明します。
以下で不要な方を非表示にできます。
パターン1
サイト全体をConnect-CMSで作る場合
(1)
サーバーのホームディレクトリに戻る
cdどこにいても 一発でホームディレクトリ( /virtual/USERNAME/ )に戻れるLinuxコマンドです。
(2)
「public_html」ディレクトリに移動する
cd public_html今いる階層にある「public_html」というディレクトリに移動します。
(3)
「www.example.com」をリネーム、または削除する
★リネームする場合
「www.example.com」ディレクトリの名前を変更し、残しておく場合
mv www.example.com www.example.com_oldmv 〇〇 ▲▲ は、「ファイル〇〇あるいはディレクトリ〇〇を、▲▲として移動する」というLinuxコマンドです。
「として移動する」の際に名前を変えると、そのファイル名またはディレクトリ名の名前を変更したという扱いになります。
変更後の名前は何でもよいのですが、oldよりも「_20250415」のように日付を入れておくとよいと思います。
★削除する場合
「www.example.com」ディレクトリを削除する場合
rm -rf www.example.comrm -rf 〇〇 は、「〇〇」というファイル、あるいはディレクトリを丸ごと削除する」というLinuxコマンドです。
削除した後でも、public_htmlディレクトリの中に「www.example.com」というディレクトリを作れば、復旧に相当します。( → パスとディレクトリの名前が合っていれば、Webサーバー的には問題ない)。
(4)
【書き換えが必要】シンボリックリンクを作成します
長くても、1行のコマンドです。
ln -s /virtual/USERNAME/zzz_MyApplications/connect-cms/test01/public/ www.example.comln -s 〇〇 ▲▲ は、「▲▲にアクセスした時、〇〇の方へ転送する」というシンボリックリンクを作るLinuxコマンドです。
上のコマンドは「現在のディレクトリの中に、Connect-CMSの『public』ディレクトリへとリンクしている『www.example.com』という名前のシンボリックリンクを作る」という意味です
上のコマンドをテキストエディタにコピペし、そこで自分用のパス(経路)とシンボリックリンク名を書き換えた後、コマンドとして張り付けると便利です。
間違えたら、 rm www.example.com でシンボリックリンクを削除してやり直します。
(5)
ブラウザでConnect-CMSの画面が表示されることを確かめる
https://www.example.com にアクセスし、下図のような画面が表示されれば正しくインストールできています。

では、パターン2を説明します。
パターン1の人は紫の枠が終わるまで飛ばしてください。
パターン2
特定のサブディレクトリ以下をConnect-CMSで作る場合
(1)
サーバーのホームディレクトリに戻る
cdどこにいても 一発でホームディレクトリ( /virtual/USERNAME/ )に戻れるLinuxコマンドです。
(2)
「www.example.com」ディレクトリに移動する
cd public_html/www.example.com今いる階層を基準にある「public_html」ディレクトリの中にある「www.example.com」というディレクトリの中に移動します。
「www.example.com」の部分は自分の独自ドメイン名で書き換えてください。
(3)
mkdir と cd ○○ を繰り返し、Connect-CMSを使う1つ前までの階層関係を作ります
https://www.example.com/aa/bb/cc/ の(3つ目)ccからConect-CMSを使うなら、(1つ目)aa ディレクトリと その中に(2つ目)bb ディレクトリを作り、bbに移動した状態にします。
> 移動先の階層 =[Connect-CMSは一番上から見て、〇番目の階層で使う] - 1
もしトップページから見て、1つ下の階層での利用を想定するなら (例: https://www.example.com/test01/ )、同じ理屈で新しいディレクトリの作成は不要です。(「1」番目の階層で使う - 1 = 0)
(4)
現在のディレクトリ位置を確認する
pwdpwdは現在のディレクトリ位置をフルパスで教えてくれるLinuxコマンドです。
/virtual/USERNAME/public_html/www.example.com
もし、https://www.example.com/aa/bb/cc/ のccからConect-CMSを使うなら、aaというディレクトリとその中にbbというディレクトリを作り、bbに移動した状態ですから、
/virtual/USERNAME/public_html/www.example.com/aa/bb
になっていることを確認してください。
(くどいですが、Connect-CMSを使うところの1つ上の階層です)
(5)
【書き換えが必要】シンボリックリンクを作成します
長くても、1行のコマンドです。
ln -s /home/USERNAME/zzz_MyApplications/connect-cms/test01/public/ test01ln -s 〇〇 ▲▲ は、「▲▲にアクセスした時、〇〇の方へ転送する」というシンボリックリンクを作るLinuxコマンドです。
上のコマンドは「いまいる場所に、Connect-CMSの『public』ディレクトリへとリンクしている『test01』という名前のシンボリックリンクを作る」という意味です。
上のコマンドをテキストエディタにコピペし、そこで自分用のパス(経路)とシンボリックリンク名を書き換えた後、コマンドとして張り付けると便利です。
間違えたら、 rm test01 でシンボリックリンクを削除してやり直します。
先の例を使うと、ここで作ったシンボリックの名前が https://~~/aa/bb/cc/ の「cc」に相当します。
(6)
ブラウザでConnect-CMSの画面が表示されることを確かめる
階層を辿り、Connect-CMSを使うURLにアクセスしてみてください。下図のような画面が表示されればインストールは正しく完了しています。

E.管理者パスワードの変更
[ 概要 ]
Connect-CMSにログインし、システム管理者のパスワードを変えます。
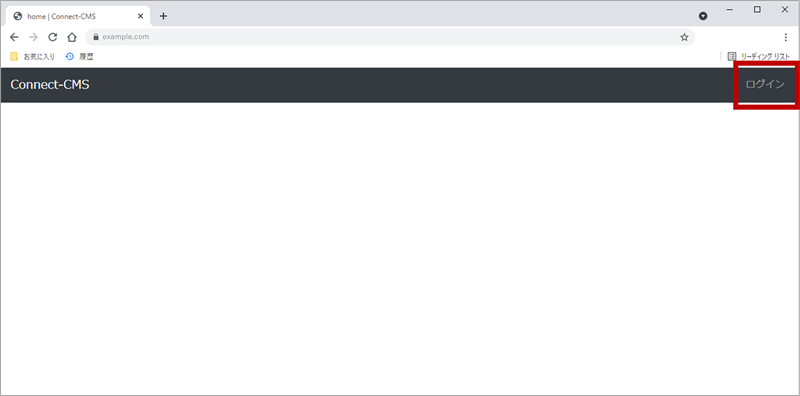
(1)
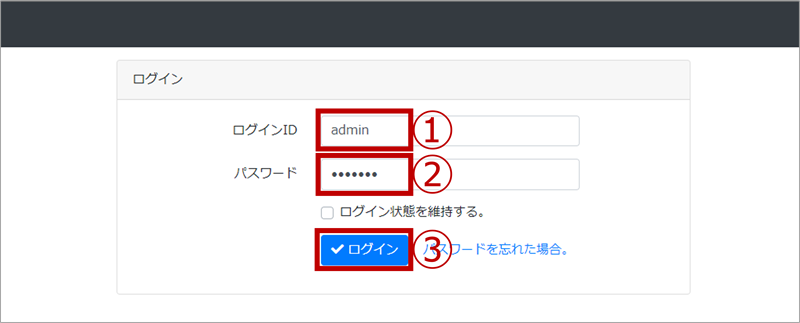
画面右上の「ログイン」の文字を押す

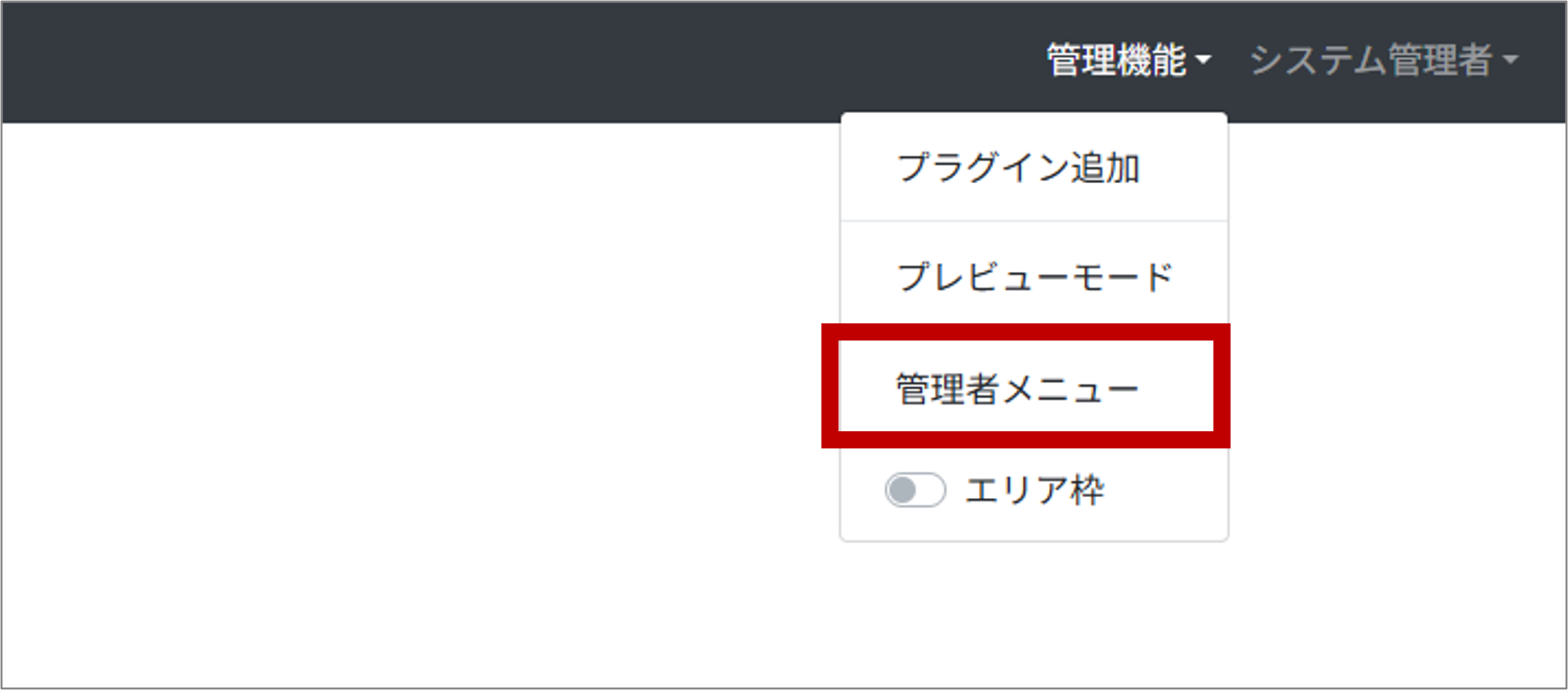
(3)
画面右上の「管理機能」→「管理者メニュー」を押す

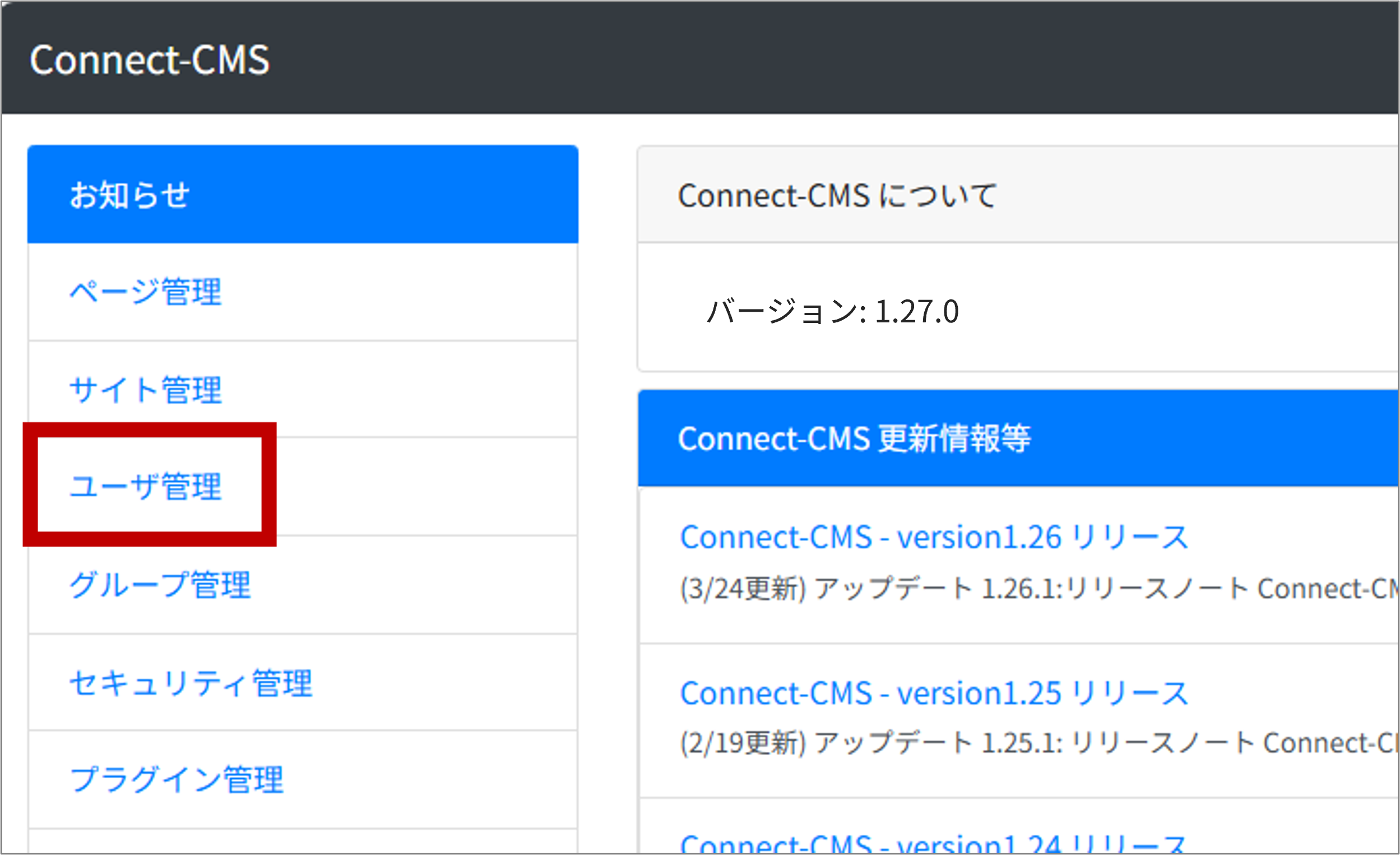
(4)
画面左側の「ユーザー管理」を押す

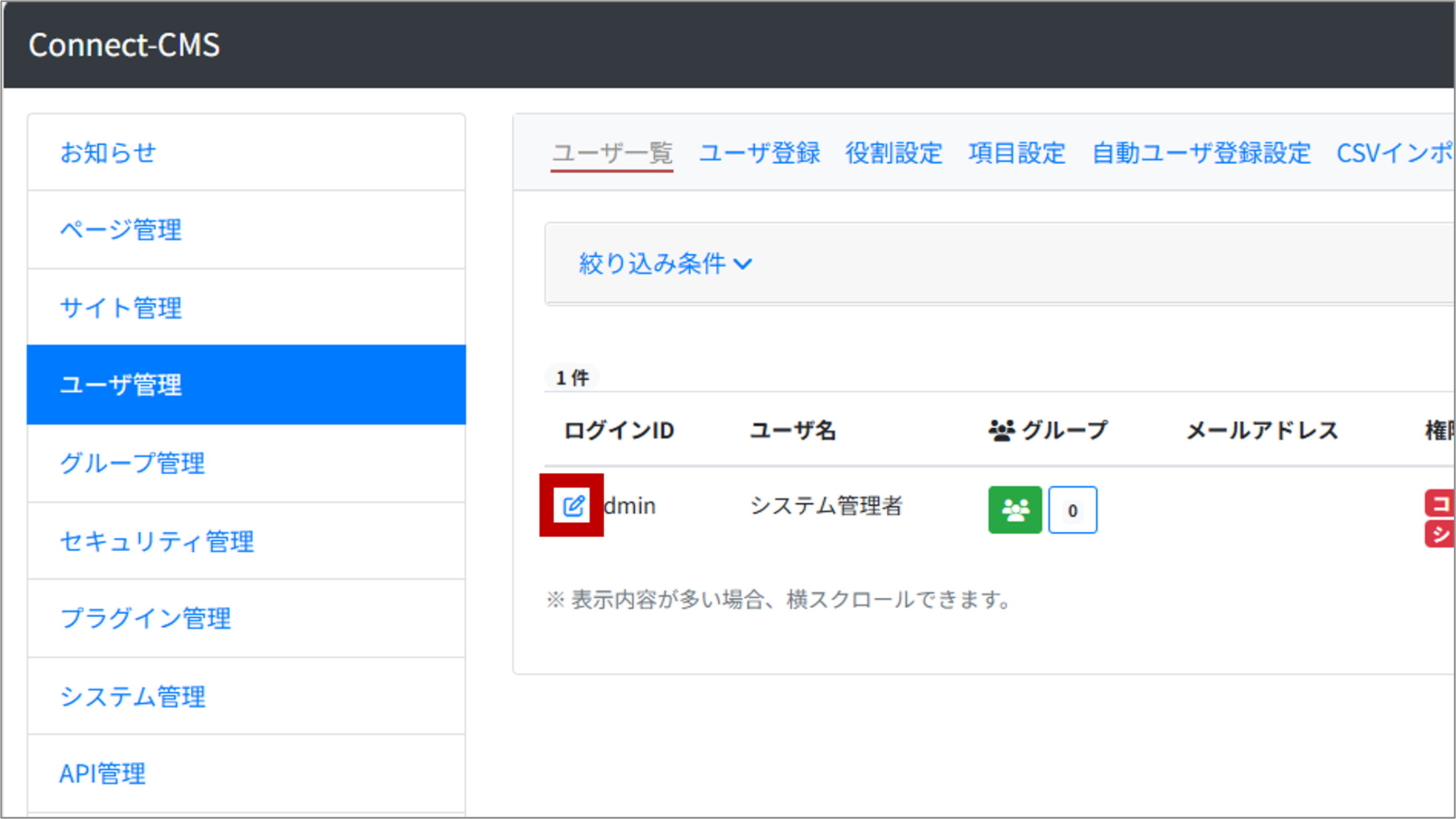
(5)
ログインID「admin」の左にある編集アイコンを押す

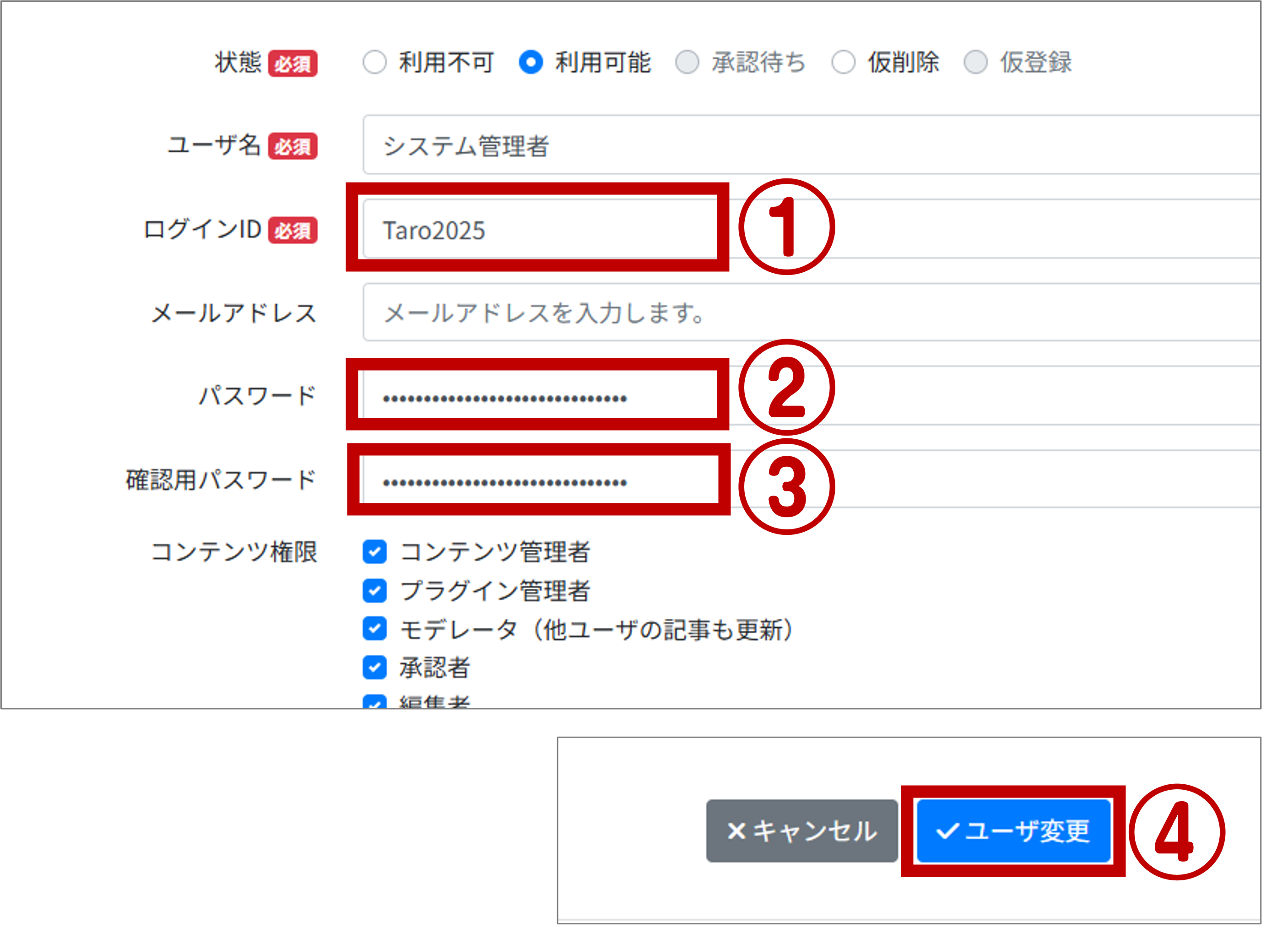
(6)
新しいログインIDと、パスワード2回を入力し、画面下側にある[ユーザ変更]ボタンを押す

正しく登録をされた場合でも、画面上に案内はありません。
入力したパスワードが消えたことを見て、処理が進んだと認識してください。
(7)
画面右上の[トップページへ]を押し、Connect-CMSのトップページに戻る

インストール作業は以上です。
それでは、Connect-CMSをお楽しみください。